FIONA
Designing an AI-powered design assistant feature for Figma
PROJECT KICKOFF
Navigating the Problem Space
To begin this project, I spoke with other designers to learn about their processes and experiences; I wanted to get a sense of how they work and see if there were any areas where the platform could be improved.
RESEARCH & EMPATHIZE
PRELIMINARY RESEARCH
Getting to know Designers
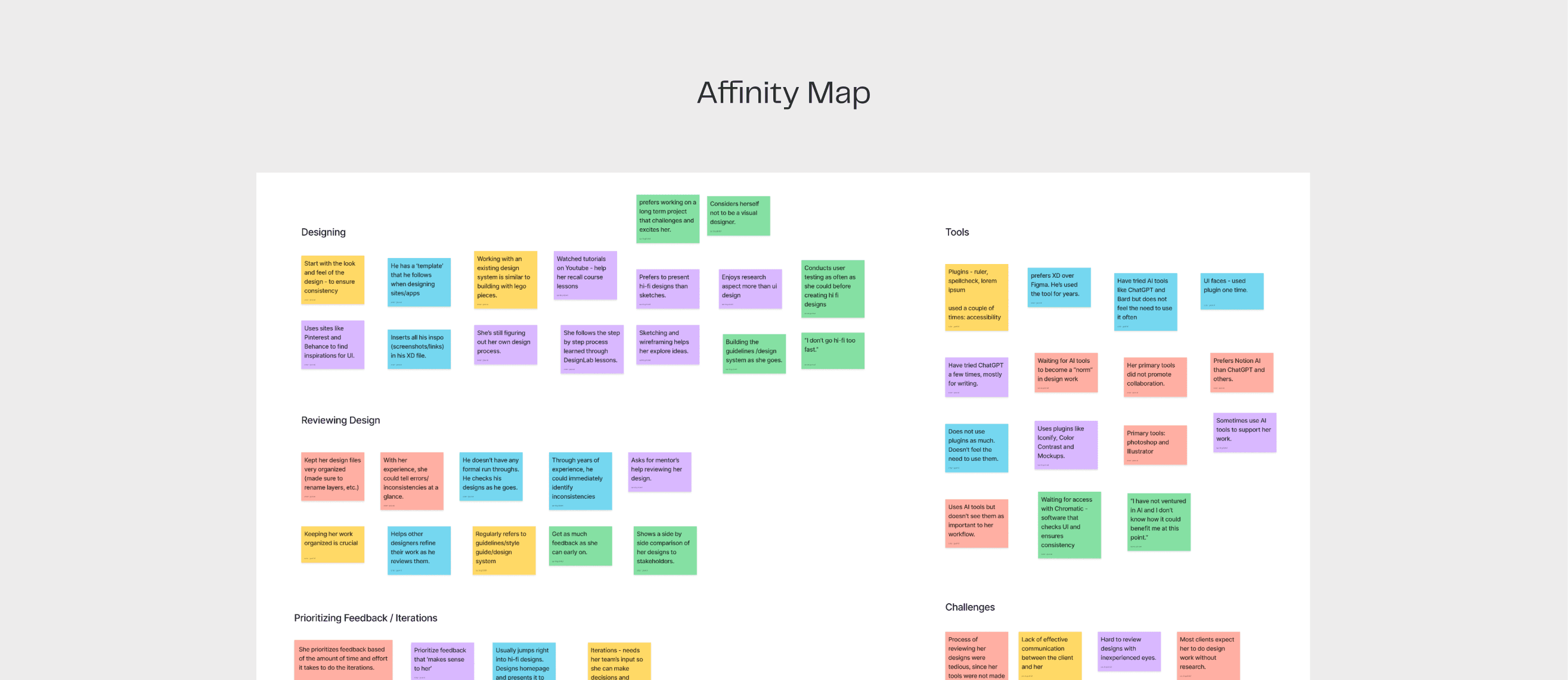
Through my conversations with my fellow designers and the insights I've gained from online forums, I've learned few common challenges that many designers face:
Many design tasks, such as creating a design system, wireframing and prototyping, can be repetitive and time-consuming.
It’s difficult to achieve balance between creativity and usability when it comes to designing products.
Producing design that accommodates everyone’s needs is tricky.
RESEARCH FOCUS
Narrowing the Scope of My Study
For this study, I’ve decided to focus on helping users who struggle on tackling repetitive and time-consuming UI design tasks. Seeing artificial intelligence (AI) at the forefront of our technical landscape, I am particularly interested in exploring its automating capabilities in this area.
COMPETITIVE ANALYSIS
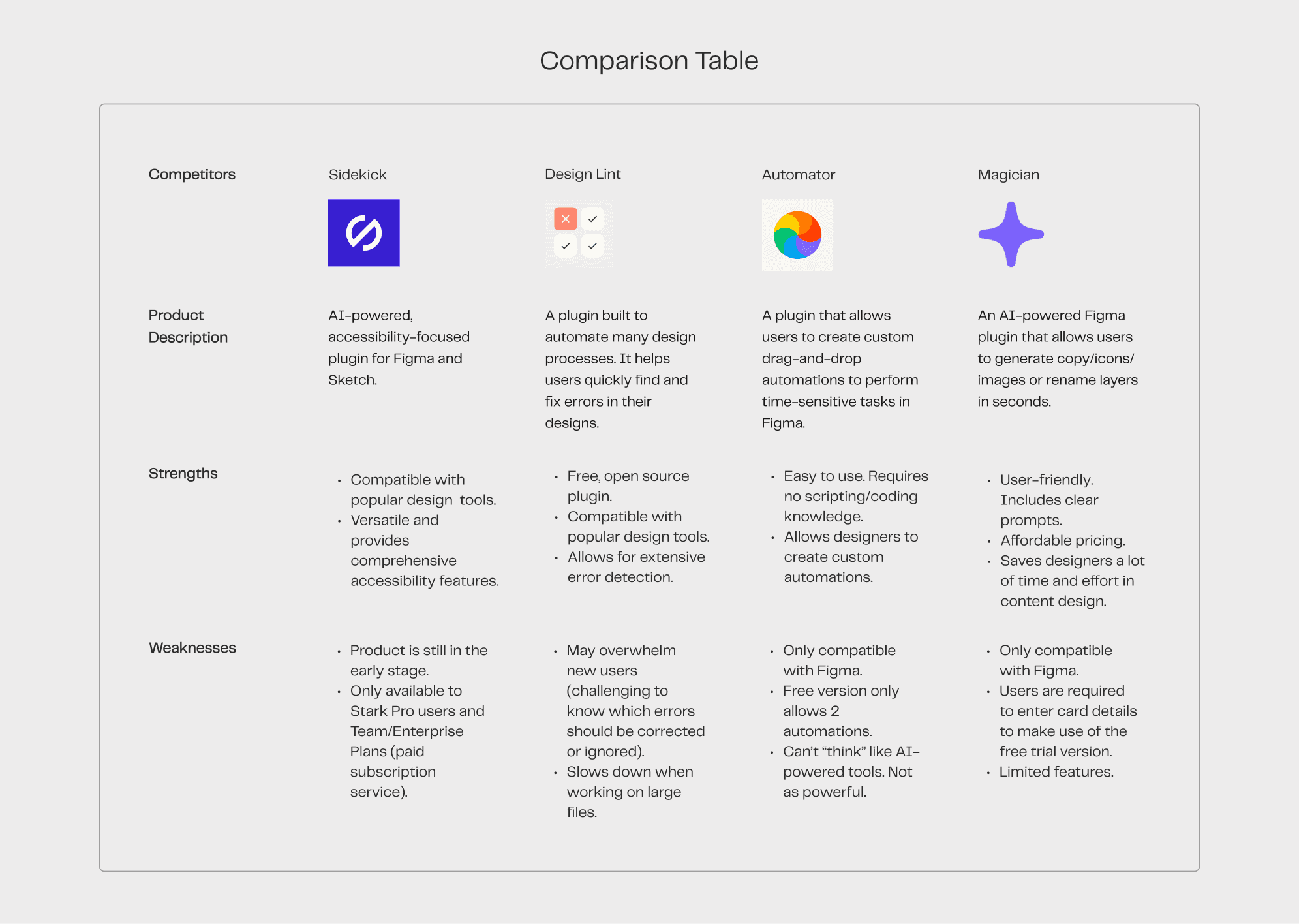
Discovering Competitors: Design Tools With Artificial Intelligence (AI) features
The integration of AI features into platforms is becoming increasingly common and popular. Many design tools now offer AI-powered features that can help designers improve their UI workflow. I have explored a variety of tools, plugins and extensions to see and experience the capabilities they offer.
USER INTERVIEWS
Understanding The User Journey
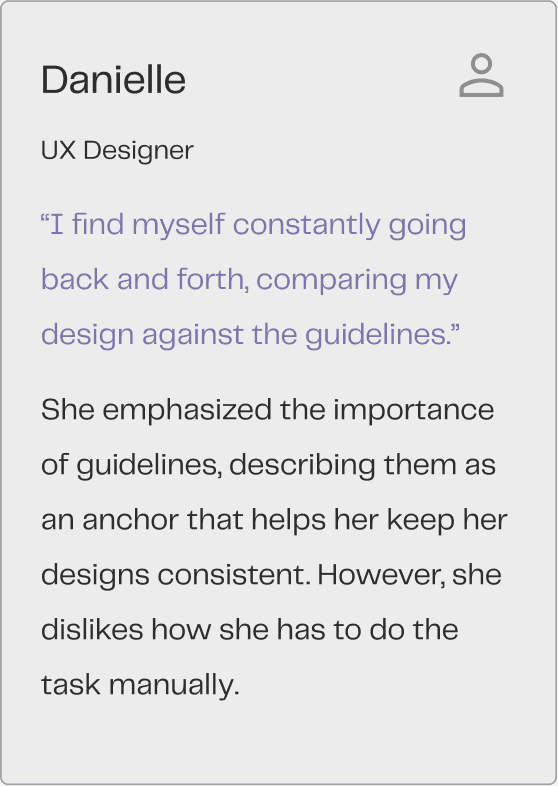
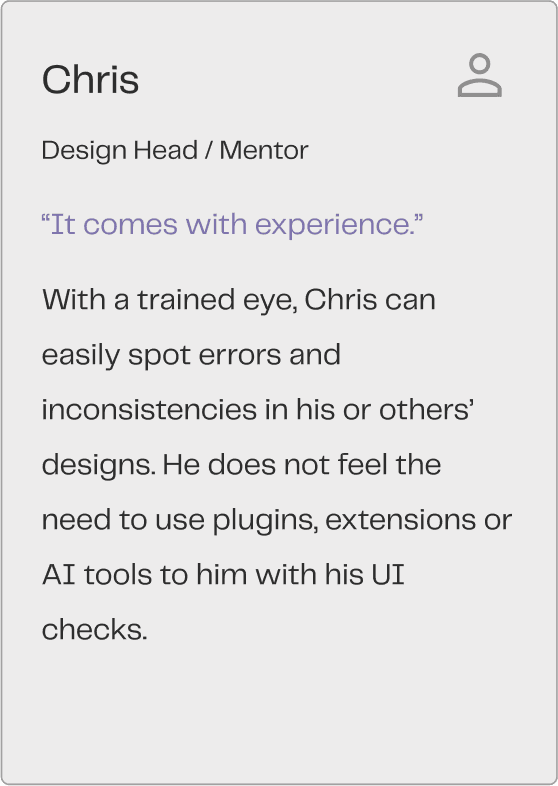
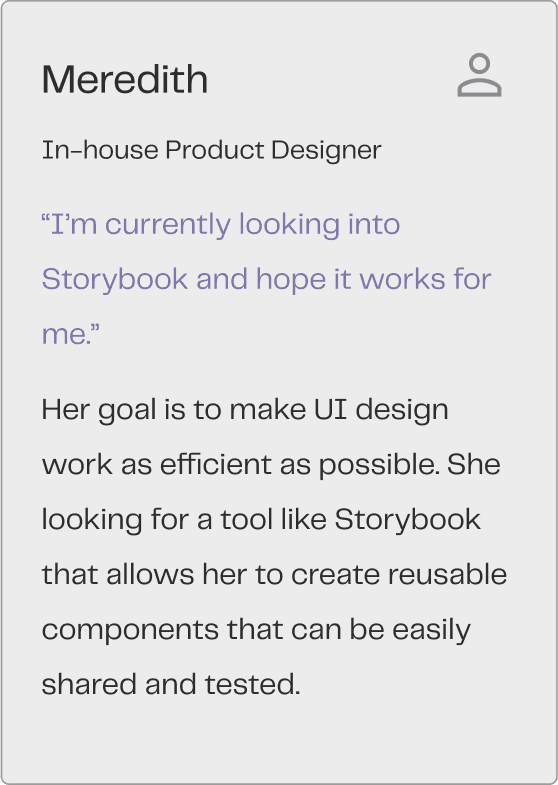
I reached out to fellow designers in our community Discord channel, inviting them to participate in my user interviews. I was fortunate to have five product designers willing to walk me through their design process, particularly how they identify inconsistencies, refine their UI designs and use different tools and strategies to overcome challenges.
In addition, I asked if they integrate artificial intelligence into their workflow and find value in it.
KEY INSIGHT
Designers want to work smart, not Hard.
Like everyone else, designers want to effectively manage their time and energy when it comes to work-related tasks.
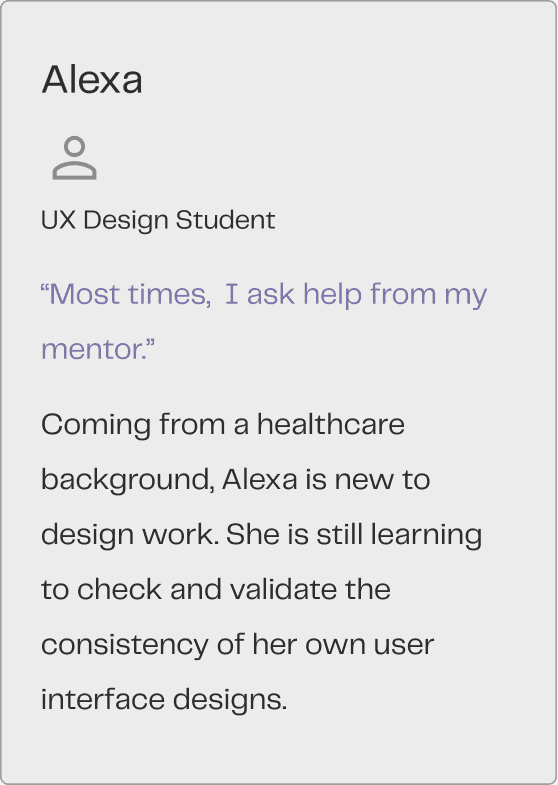
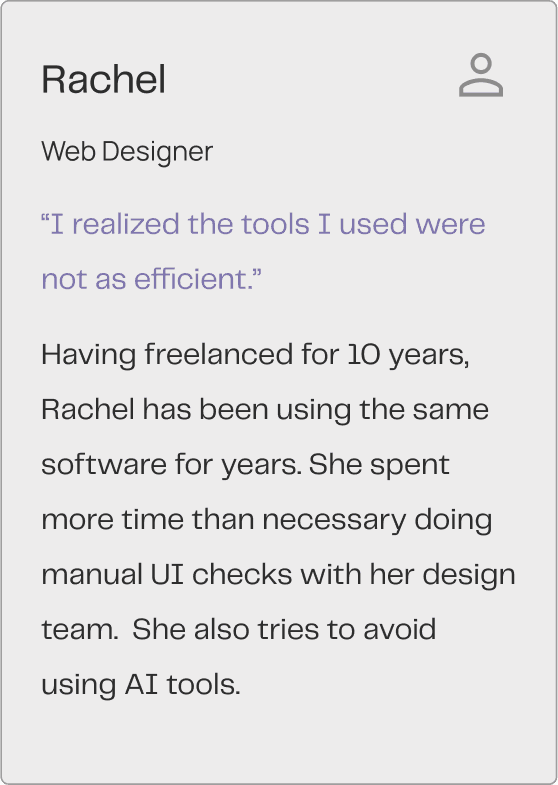
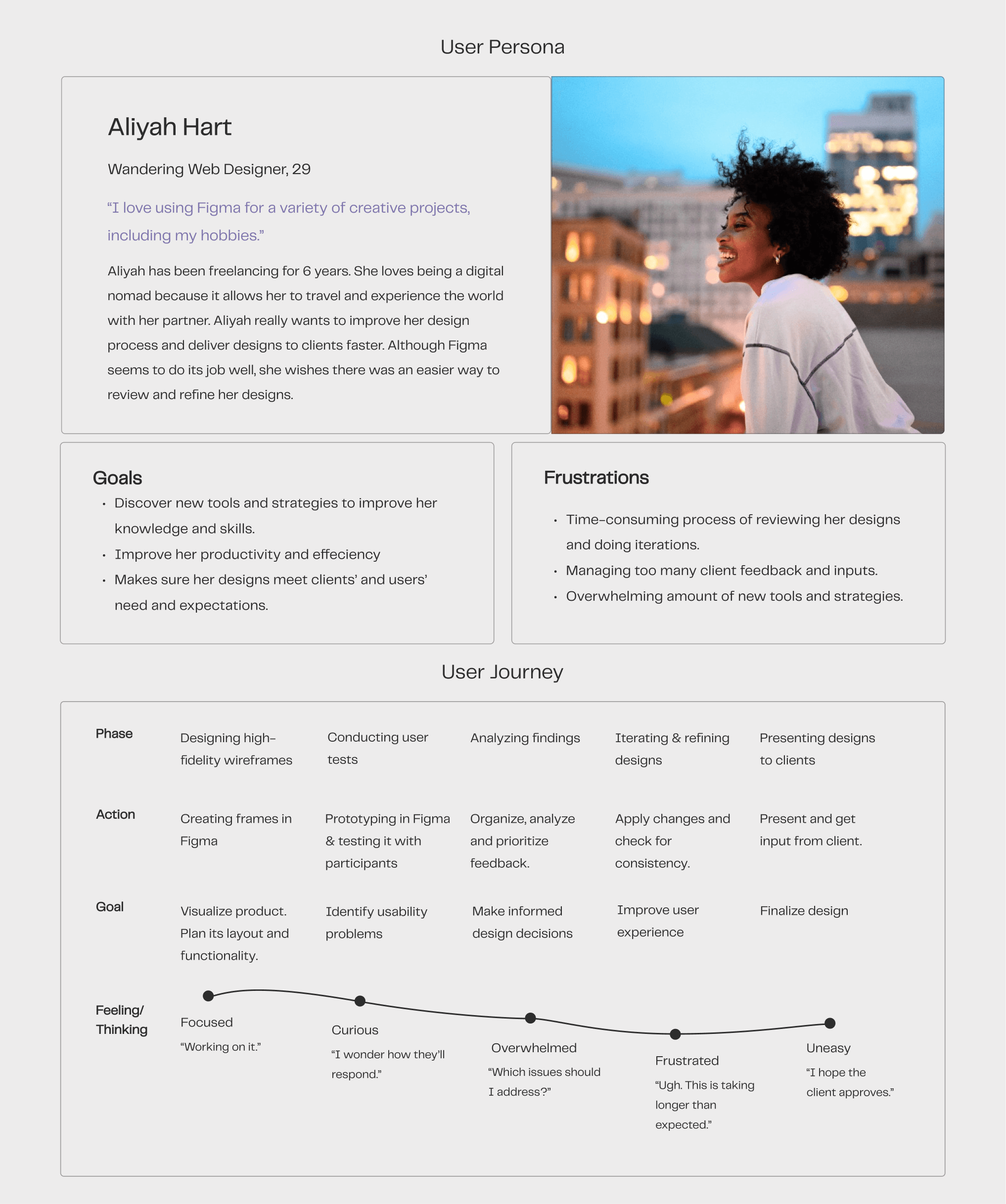
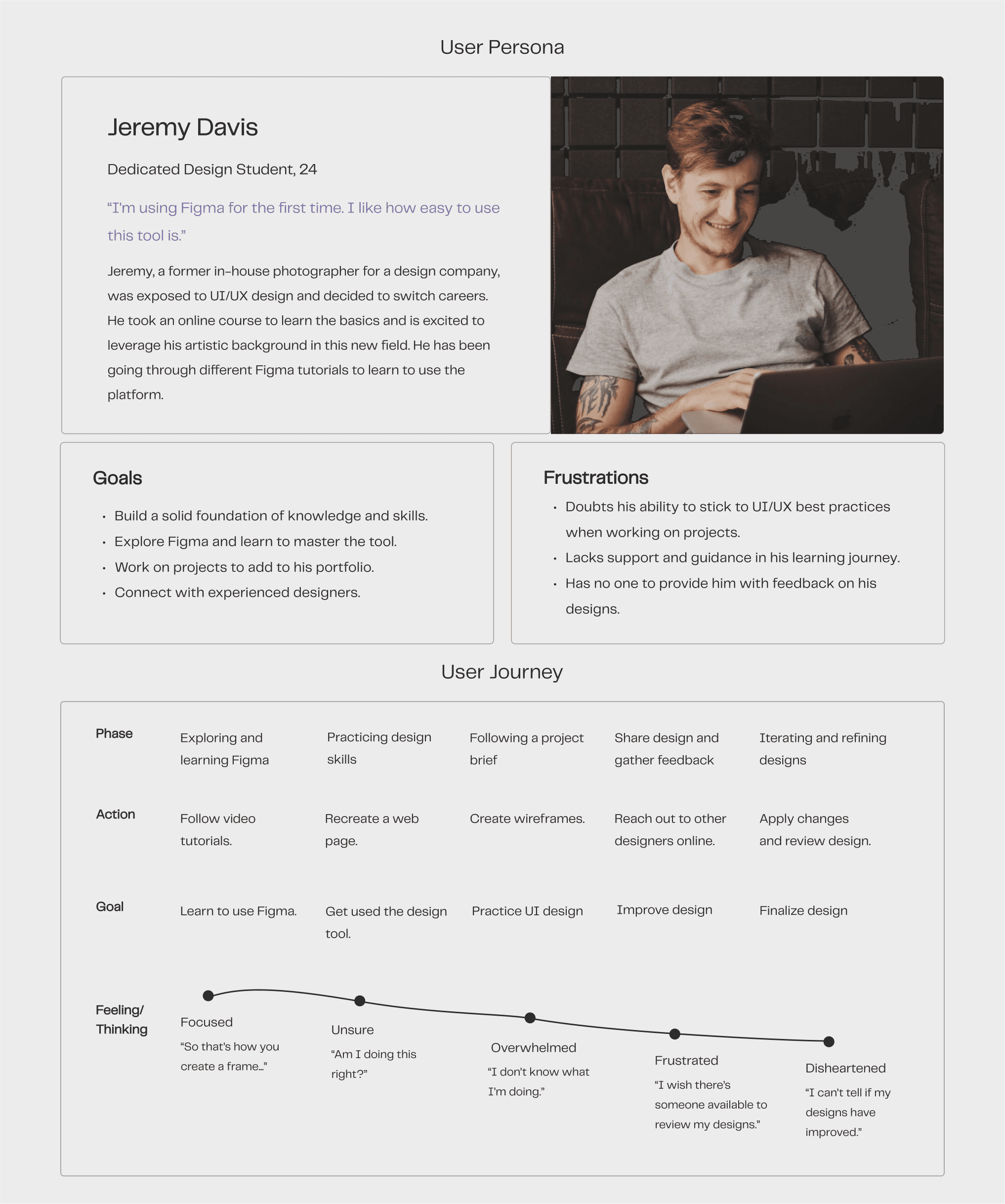
Based on my findings, I created two personas to represent two different types of users - experienced and novice designers. Mapping out their journeys helped me develop a deeper understanding of these users’ varying needs, goals and pain points.
Having these people in mind, this begs the question:
How can we speed up and simplify UI reviews for product designers?
IDEATE & DESIGN
IDEATION
Thinking of Ways To Improve the UI review Process
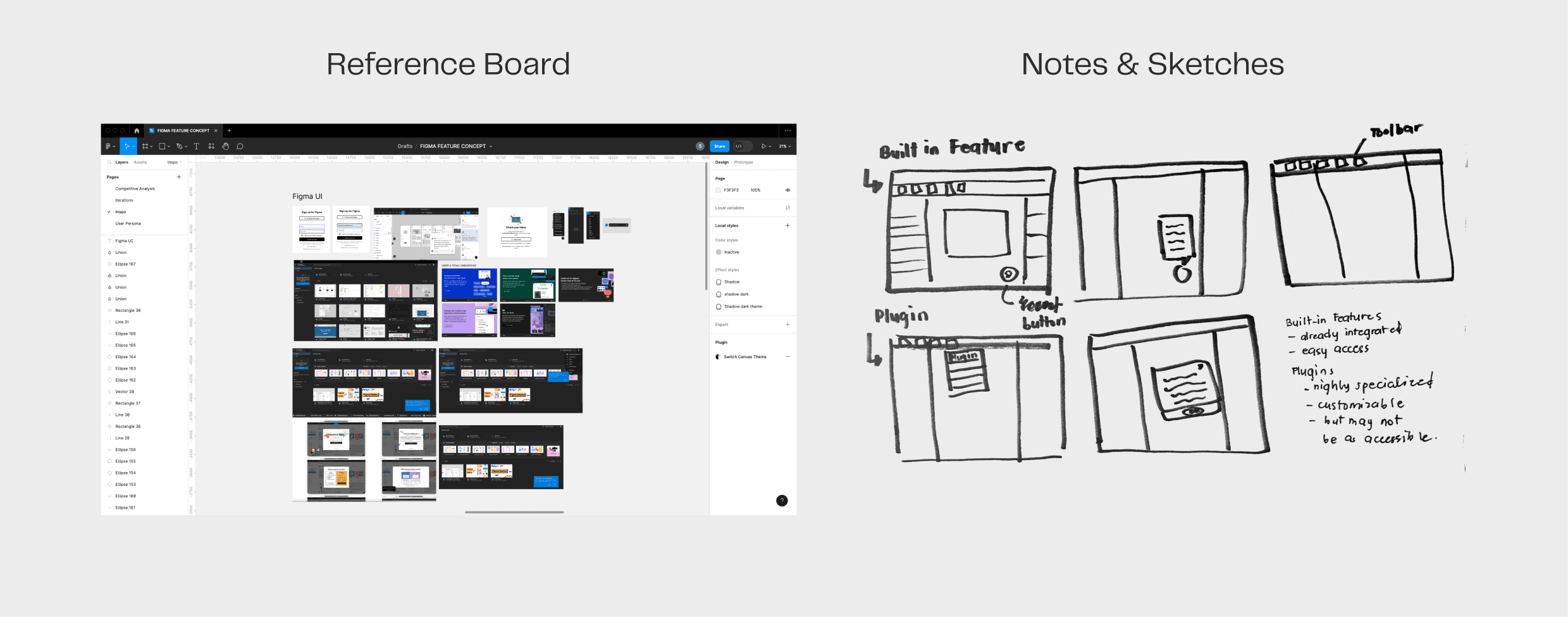
To start, I familiarized myself with Figma’s user interface. I compiled various screenshots in a Figma file and created a reference board.
I also did some research on built-in features and plugins, comparing them side-by-side to determine which solutions would serve users better in this context. My decision to design a new built-in feature for Figma was largely informed by my research and conversations I had with other designers.
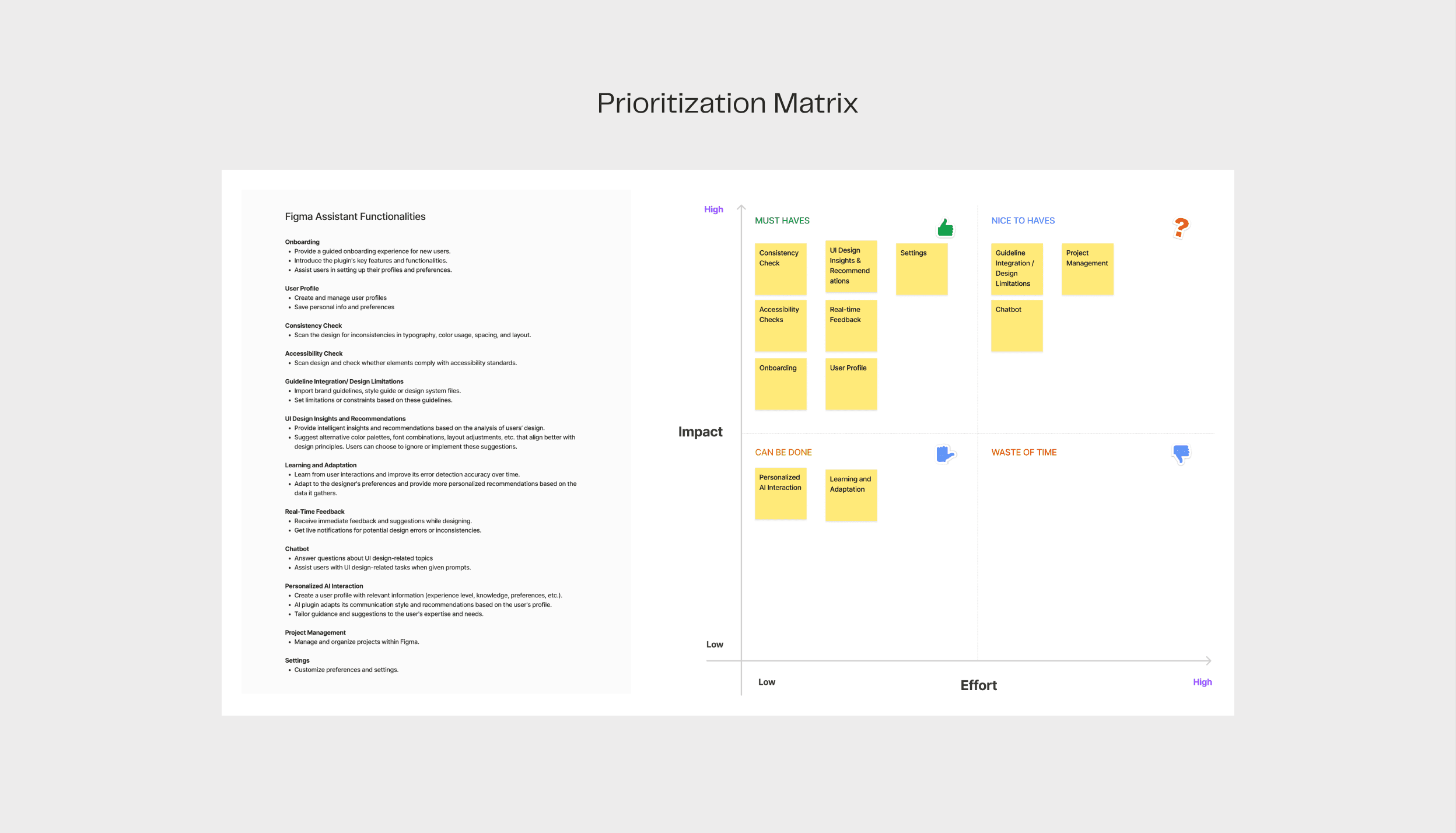
FEATURE LIST
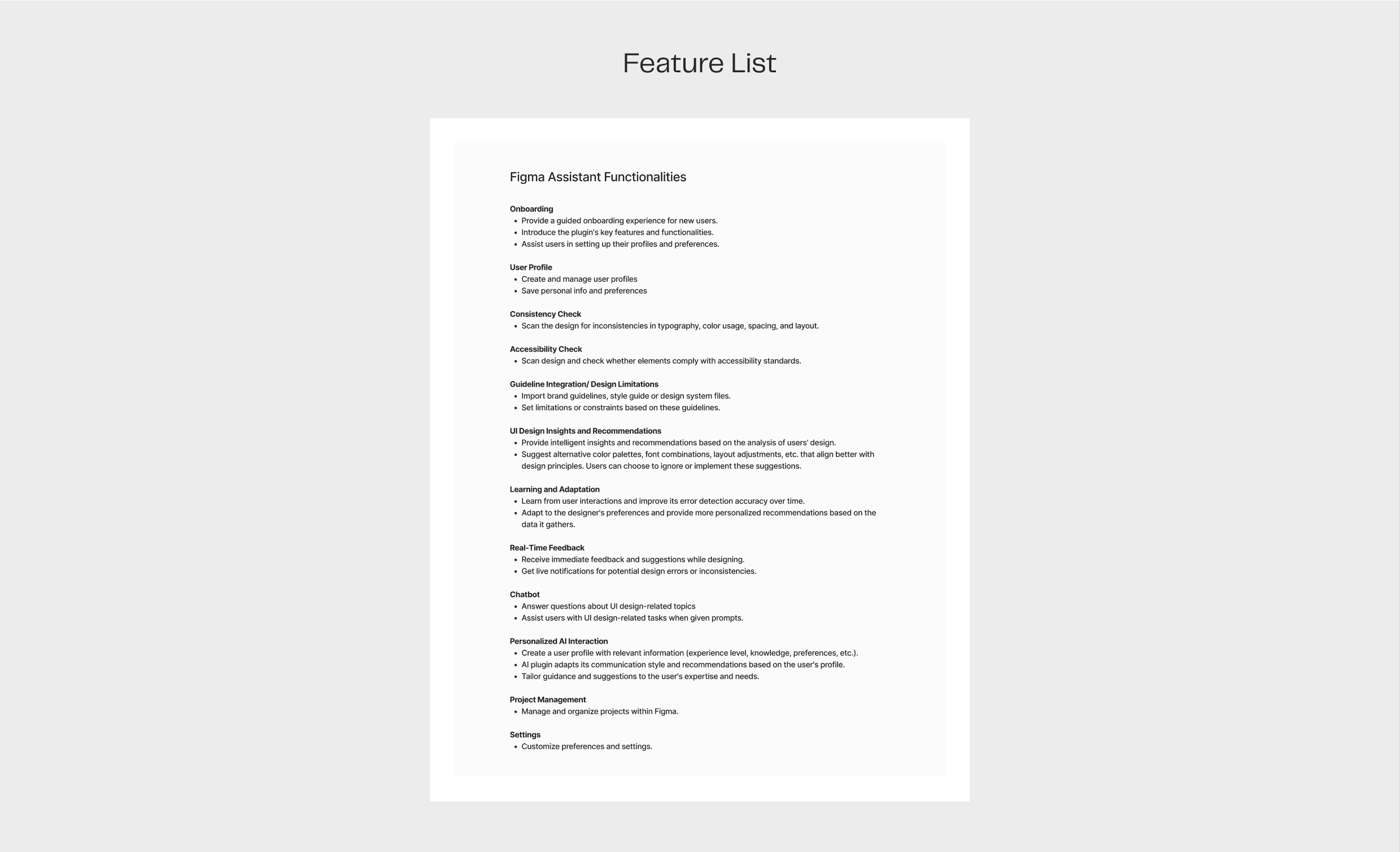
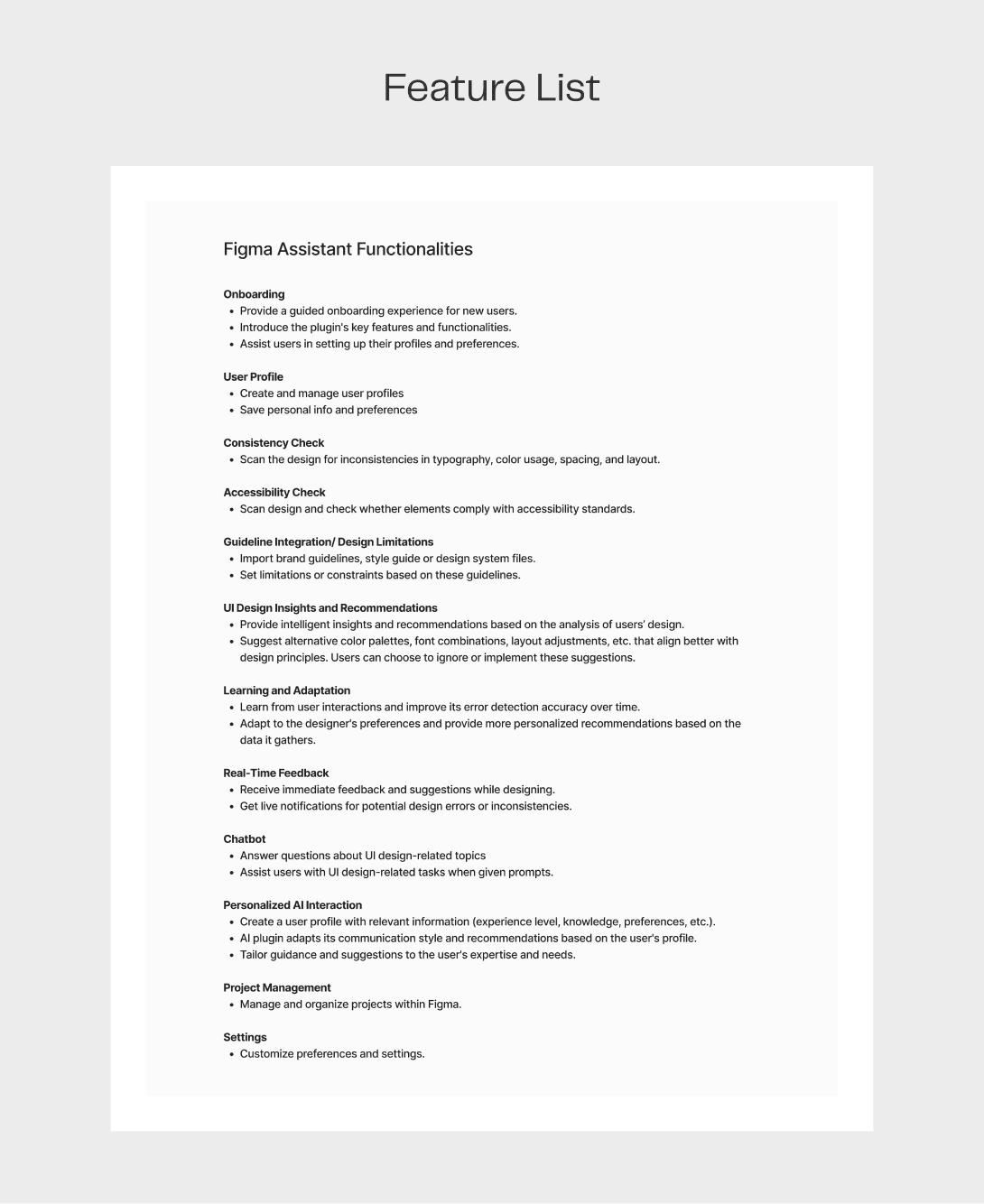
Listing Capabilities And Exploring solutions
Overwhelmed by the number of ideas I had gathered, I created a list to keep track of all the potential solutions I would like to explore through this feature.
HIGH FIDELITY WIREFRAMES
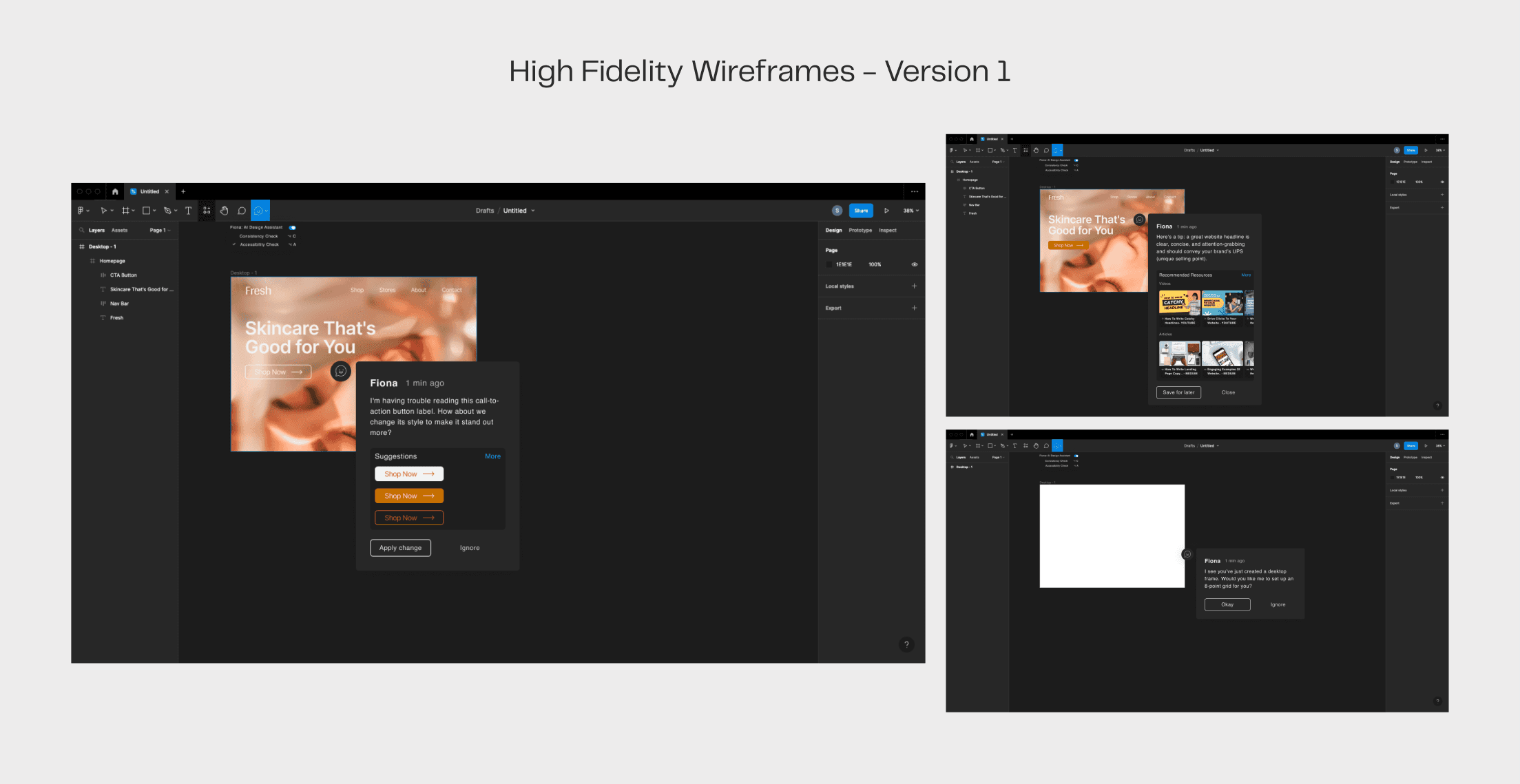
Visualizing Design Solutions
I tried a different approach this time - spent less time sketching and moving straight to high-fidelity wireframes. This made sense since I already had Figma’s UI design to work with.
Taking inspiration from AI-powered chatbots and virtual assistants like Siri and Alexa, I pictured this feature as a personal assistant that helps designers with various UI design - related tasks. Creating wireframes helped me to explore my ideas and clarify my vision for the feature.
UI DESIGN
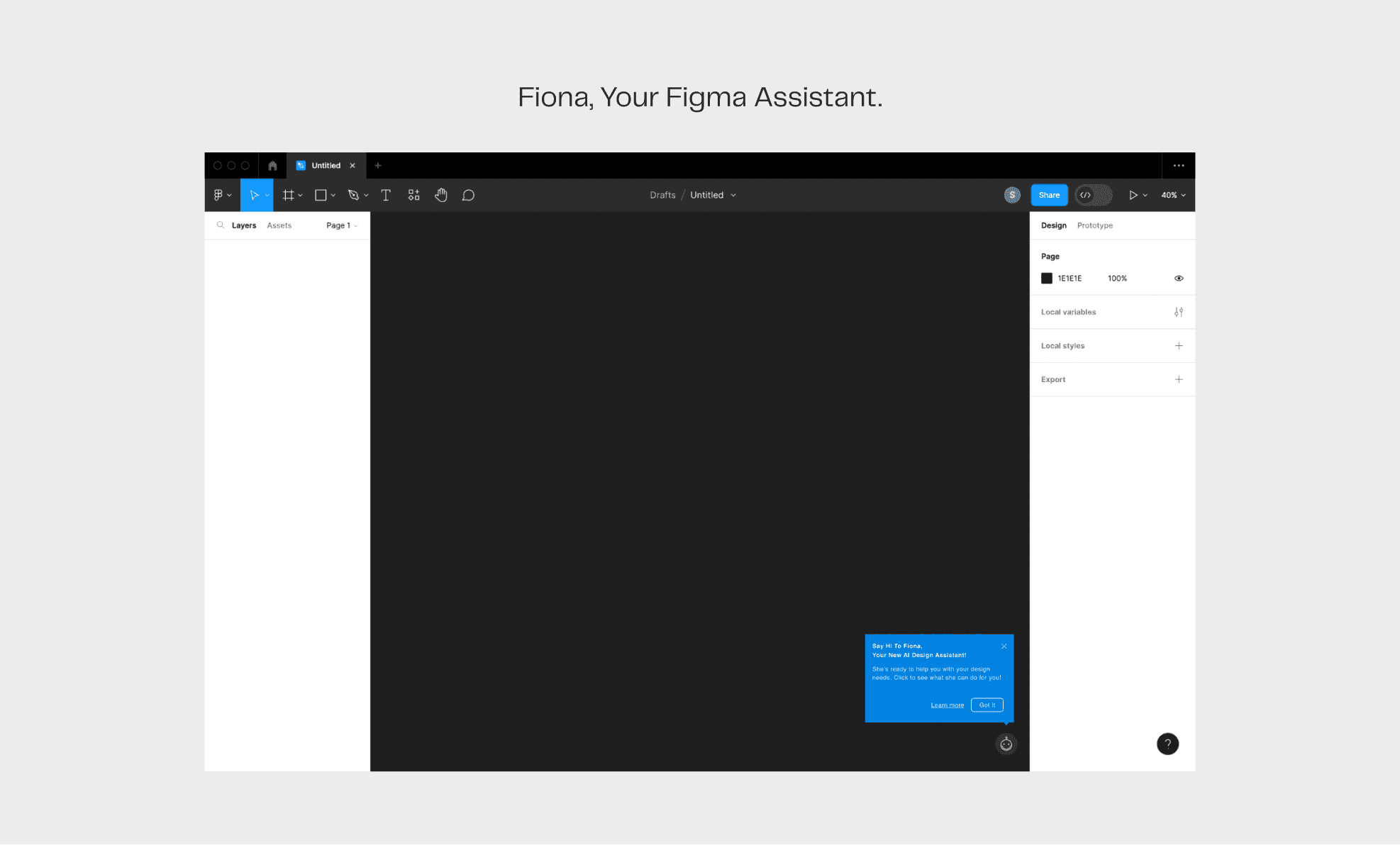
Seamlessly integrating with Figma’s User interface
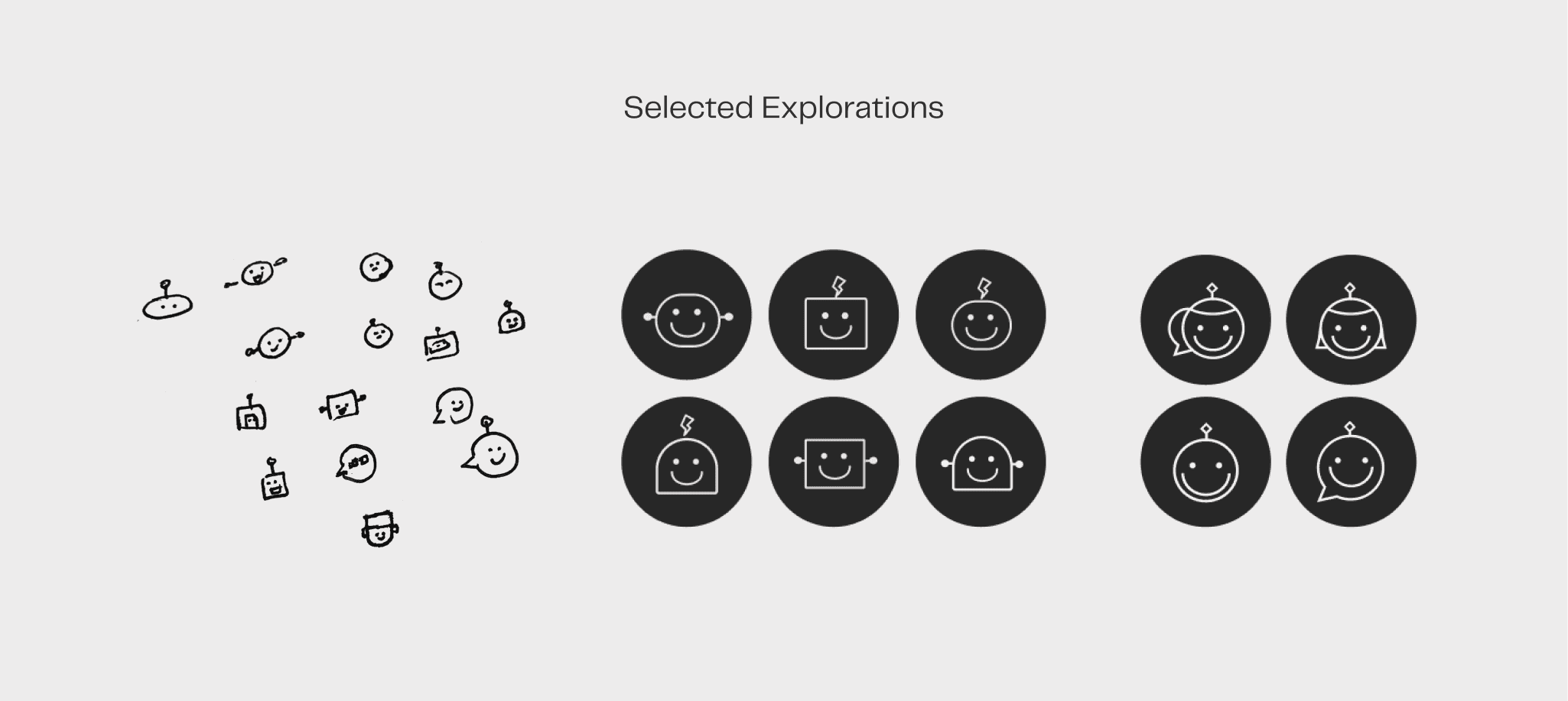
Figma's brand is characterized by curiosity, vibrancy, honesty, and boldness. I strived to incorporate these qualities into the icon I designed for the new functionality. The icon design took quite a number of iterations, so I used a placeholder icon in the first version of the high-fidelity designs.
I asked other designers for feedback during our group critique session. One of them suggested naming the design assistant Fiona, and the name resonated with me. It seemed to fit the feature concept well.
I see Fiona sharing the same personality with Figma’s brand. She is playful, creative and approachable. I feel like this icon represents her well.
PROTOTYPE & TEST
USABILITY TESTING
Observing Users Complete core Tasks
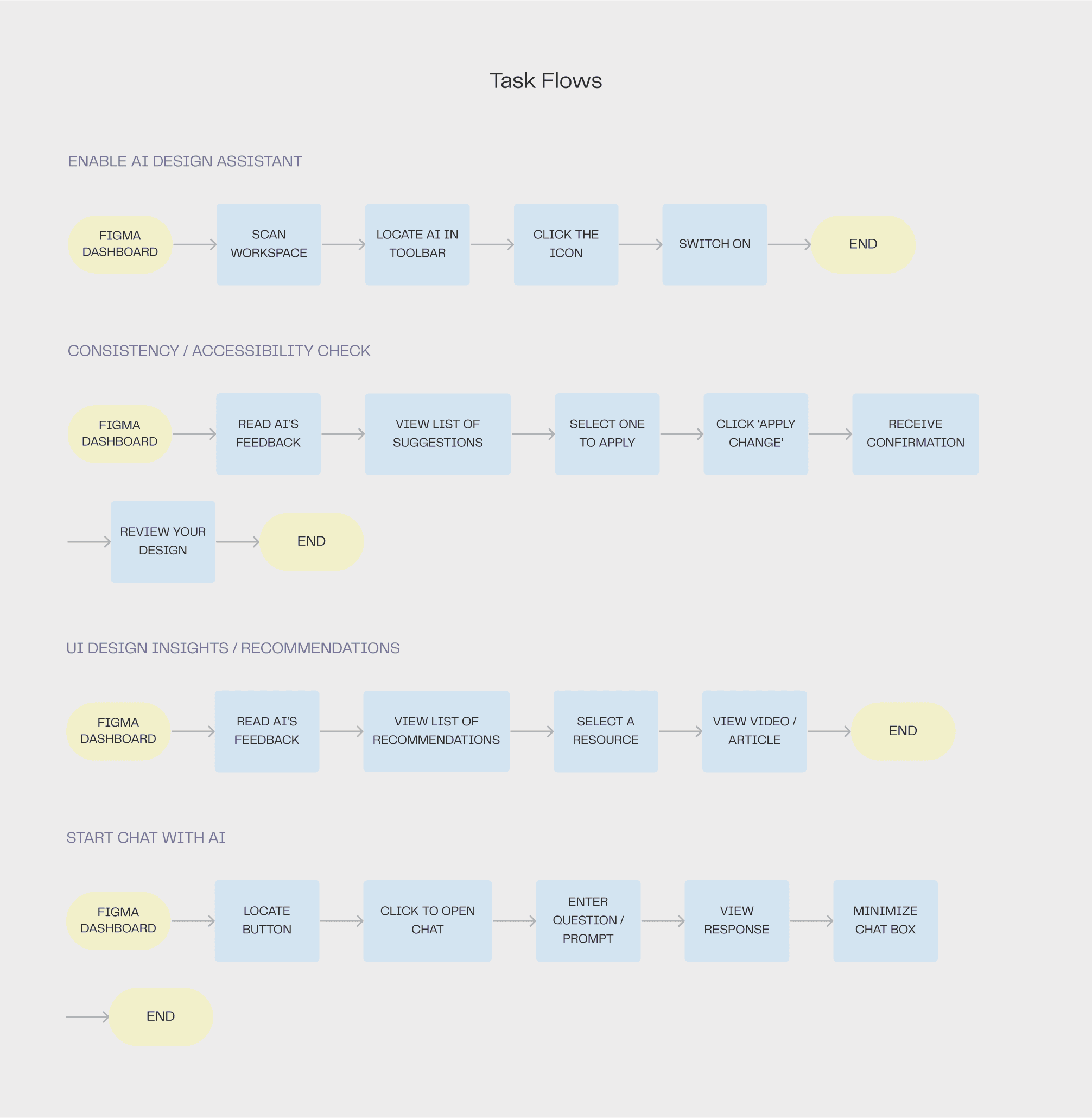
I identified core tasks that help users achieve their goals using this feature, as demonstrated by these flows. This allowed me to focus usability testing efforts on the most important areas.
ANALYZE & ITERATE
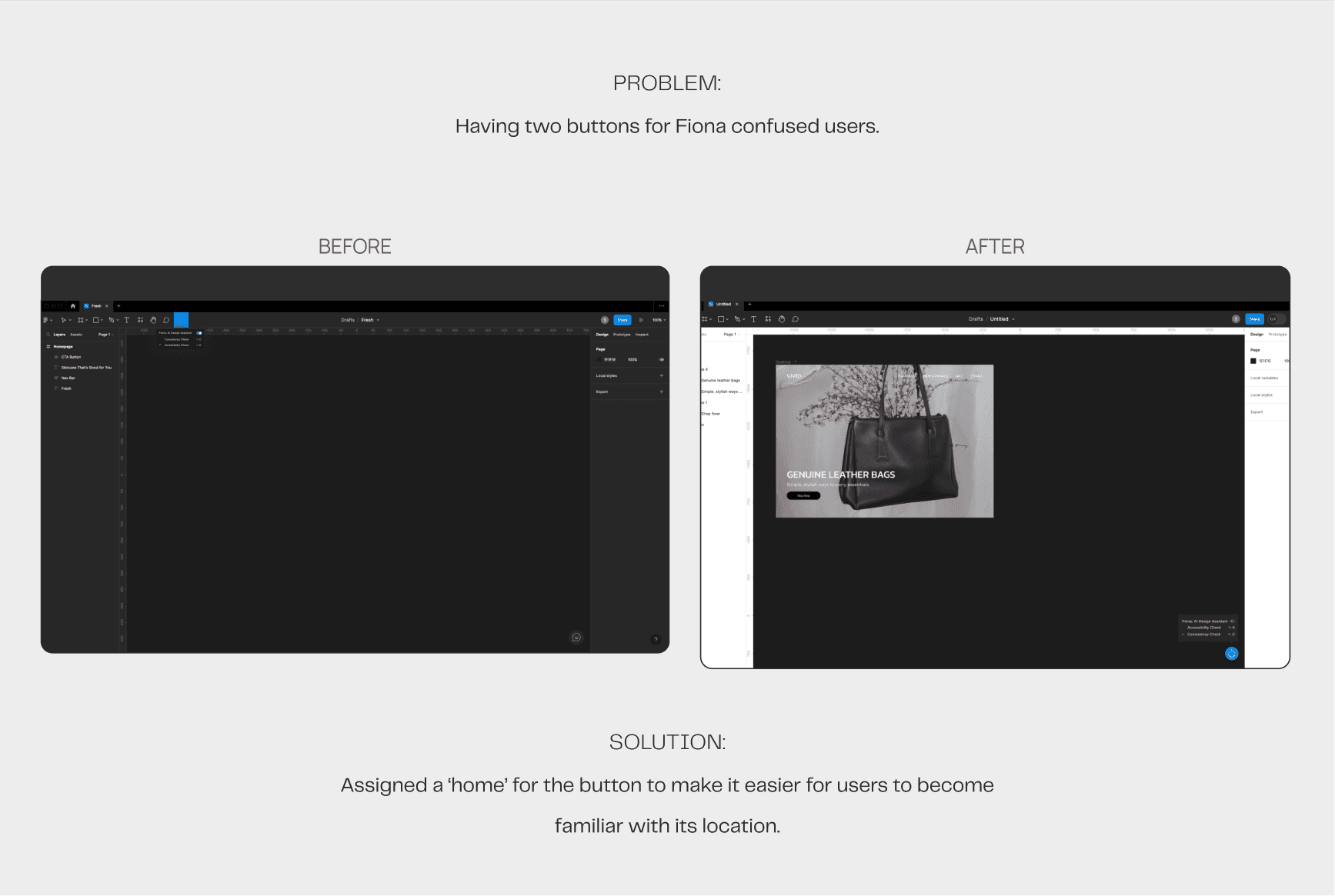
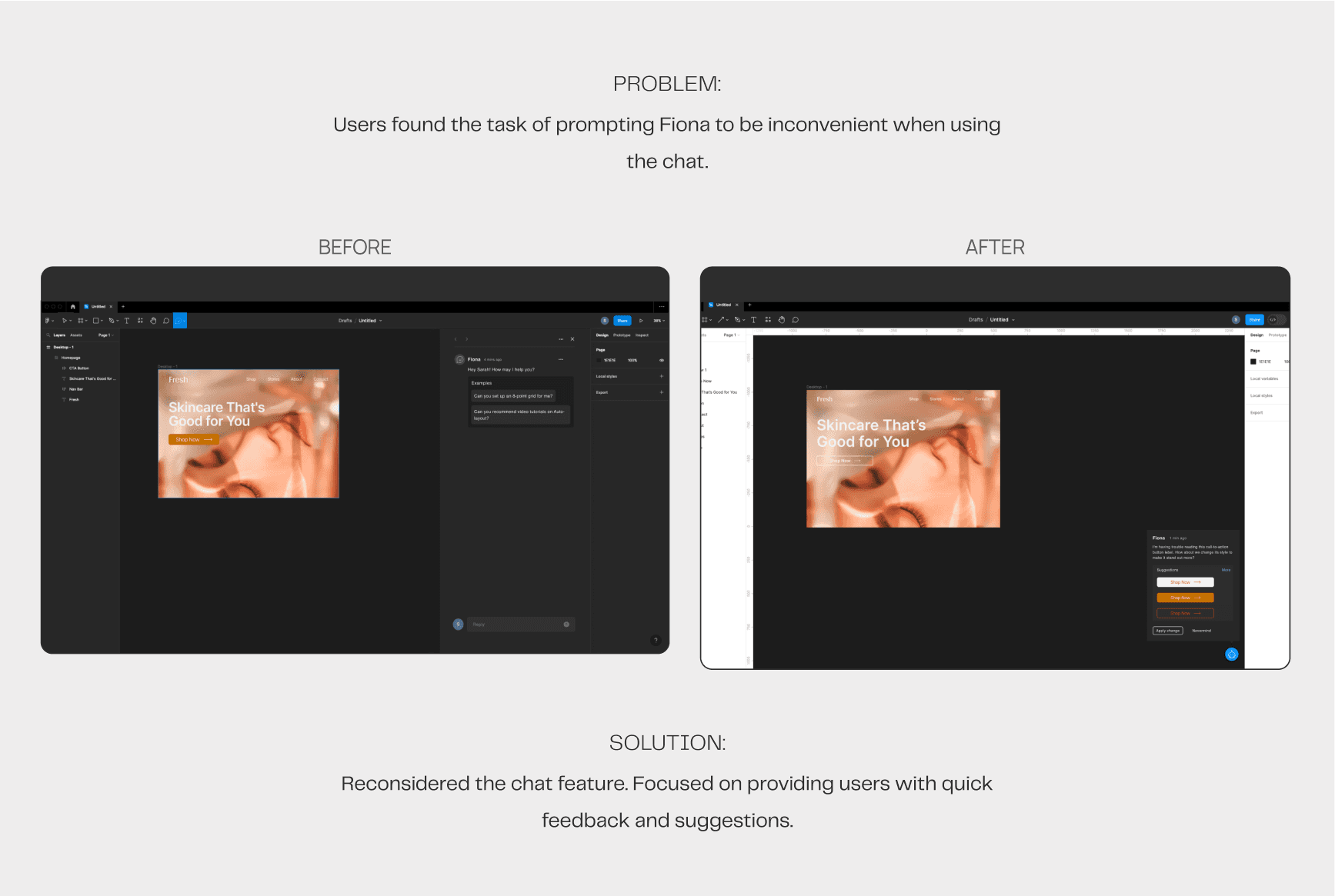
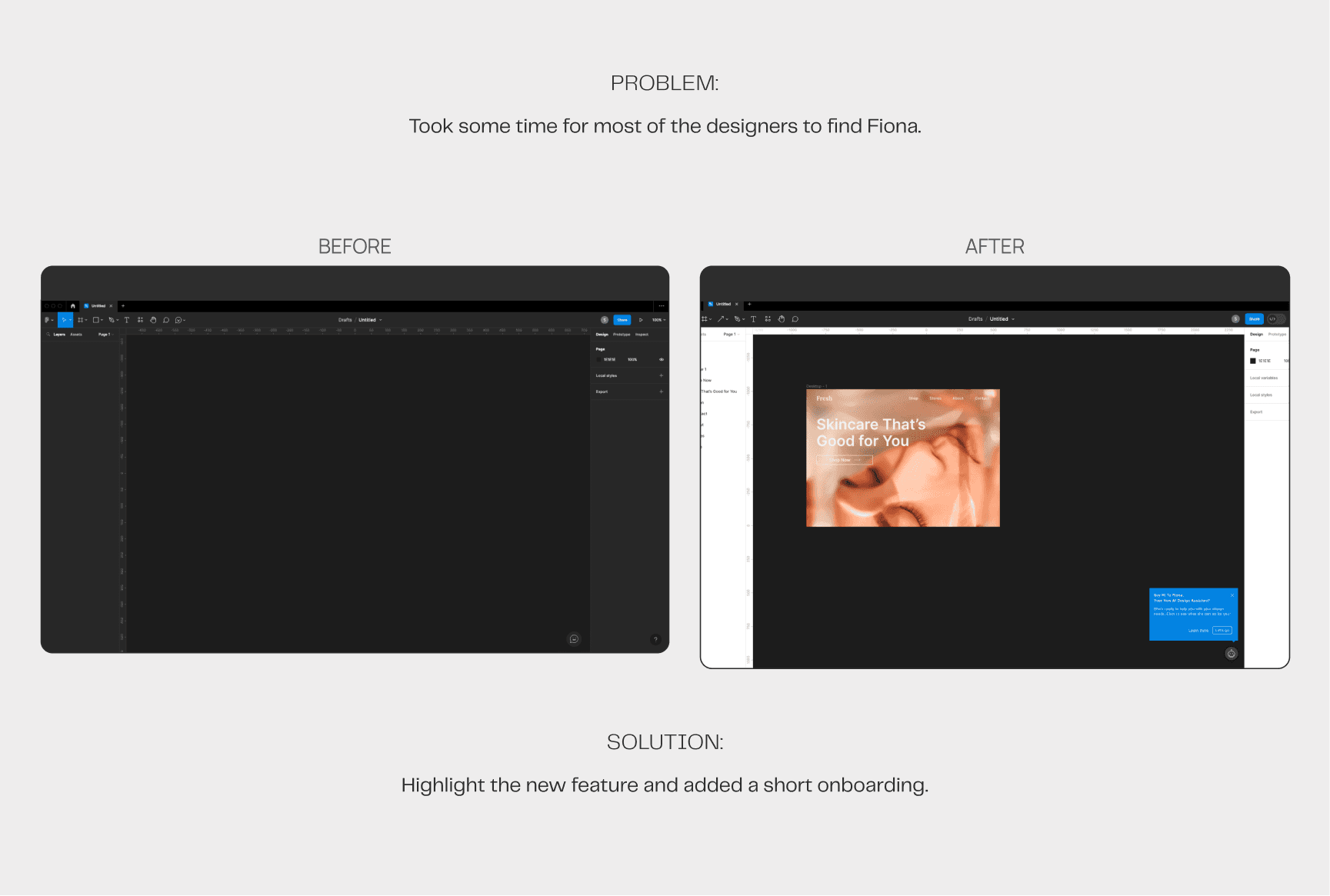
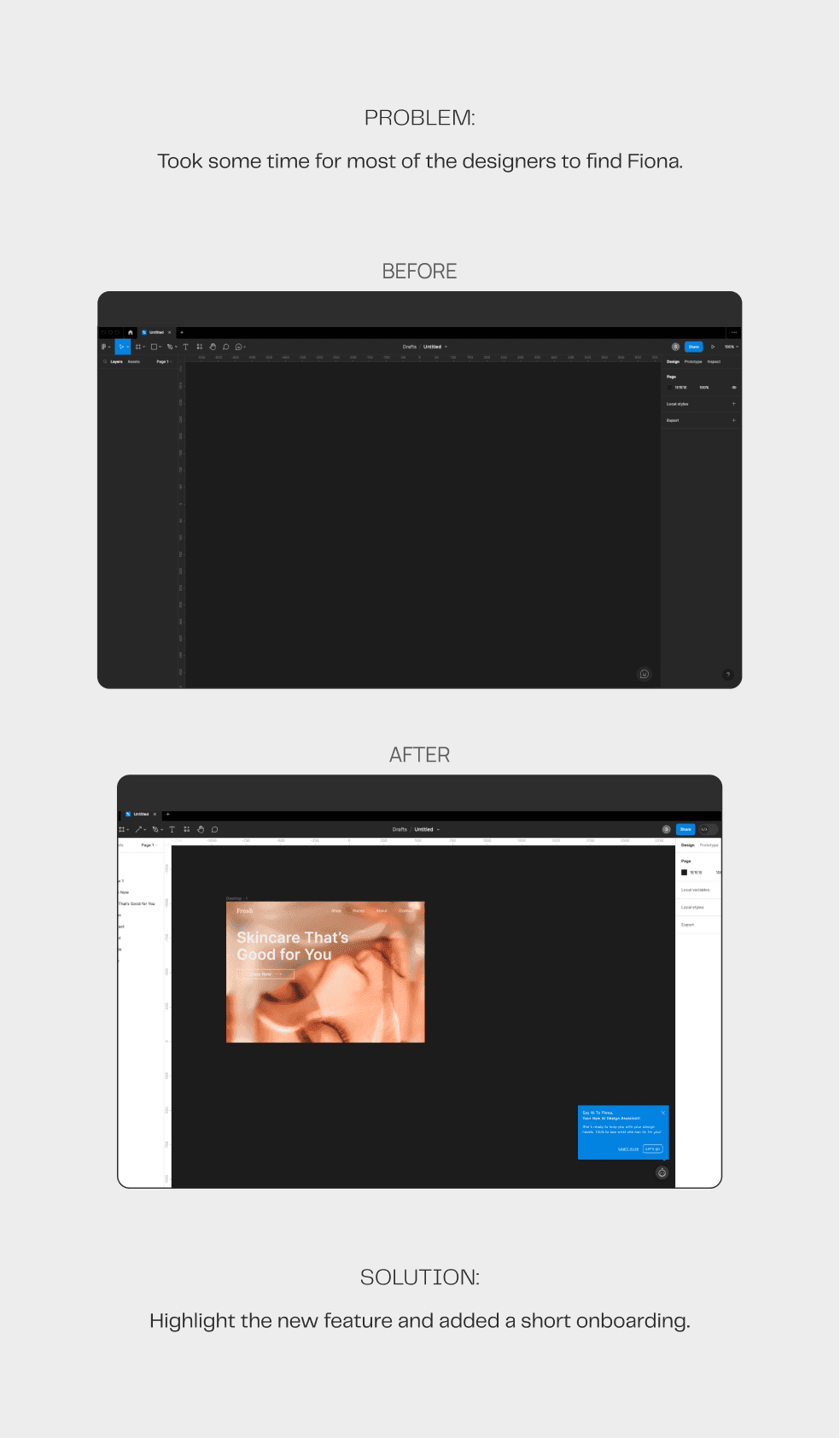
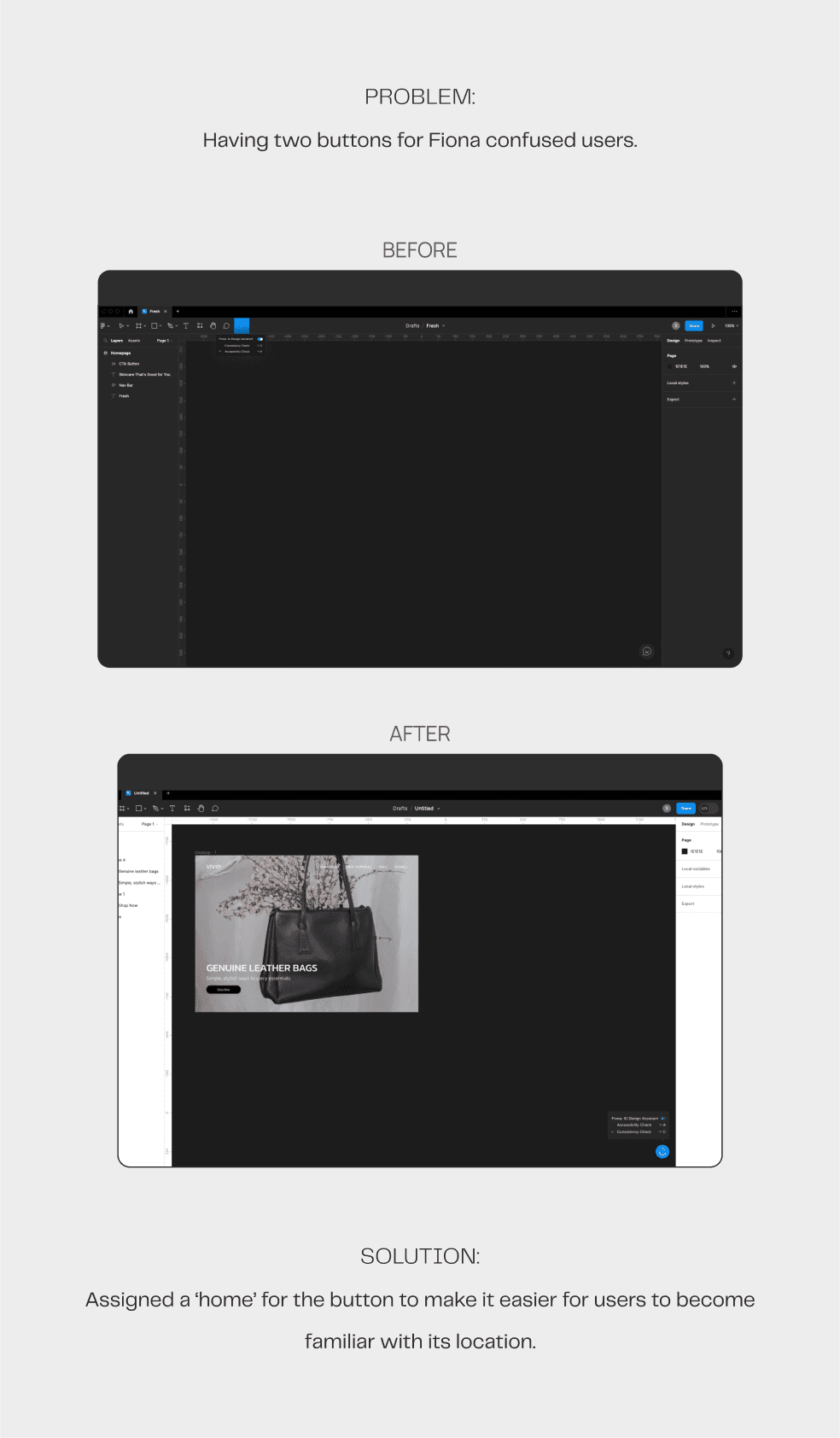
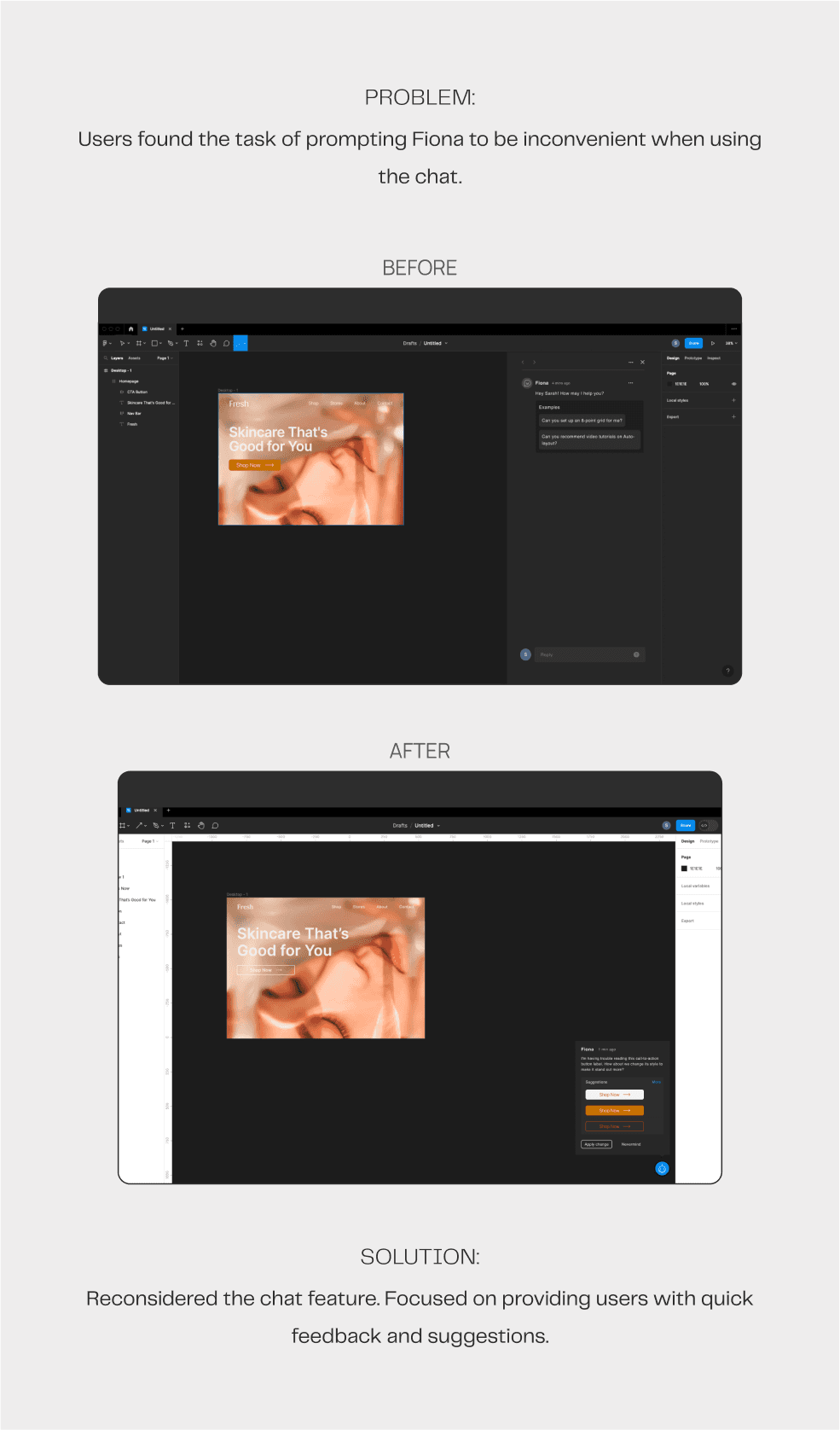
FINDINGS AND ITERATIONS
What the designers were saying
I used a spreadsheet to track the issues that designers encountered, how frequently they occurred, and how much of an impact they had on the participants’ ability to complete tasks. This information helped me prioritize and focus on fixing the problems that were most likely to affect users.