SOLID SEVEN ACADEMY
Designing a mobile application for a volleyball academy.
OVERVIEW
This client of mine, Stephanie Ortega, was a former college athlete that has always been passionate about volleyball and growing the sport in the Philippines. Her journey led her to start Solid Seven Academy in 2018 with a small group of coaches , running training camps, organizing tournaments, creating volleyball content on social media and more. With a rapidly-growing community, Solid Seven faced challenges in client management, specifically in the area of communication.
Using a user-centered approach, Solid Seven mobile application was designed to provide a central hub for all client communications. It helps players manage their schedules, stay on top of training fee payments, and receive updates and reminders.
MY ROLE
I served as the only designer on this project during this four-week design sprint in February 2023. I was in-charge of all design-related tasks, including user research, user experience design, interface design, prototyping, testing and more.
TOOLS USED
Figma
Notion
Zoom
GoodNotes
PROJECT KICKOFF
Getting To know Solid seven
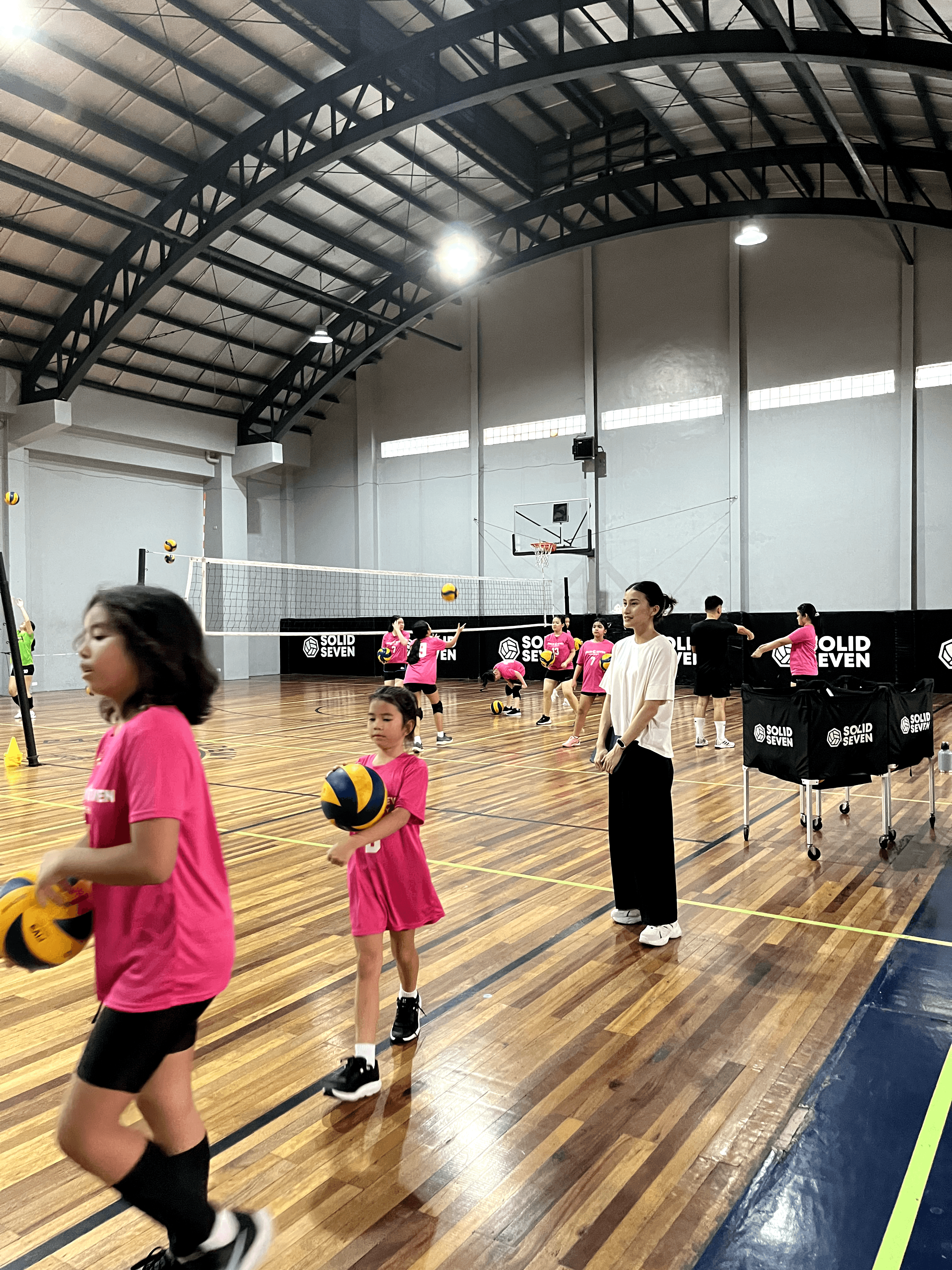
I visited Solid Seven’s court to meet with my client’s team. Together, we outlined the project’s purpose, goals and plan. I also took the opportunity watch their players train and see how the coaches ran their sessions. Conducting field research gave me first-hand experience and knowledge of the client and their target users.
PROBLEM
Fragmented Communication
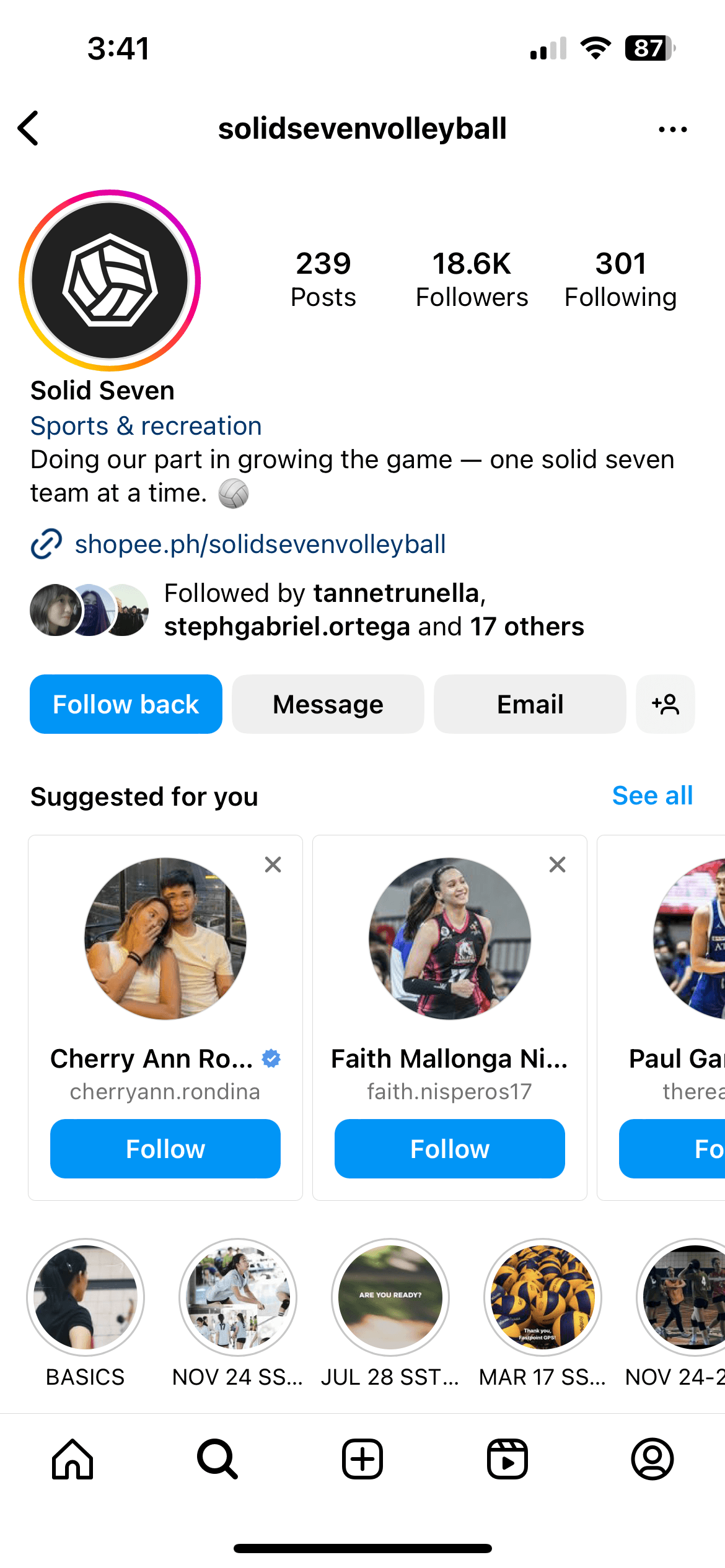
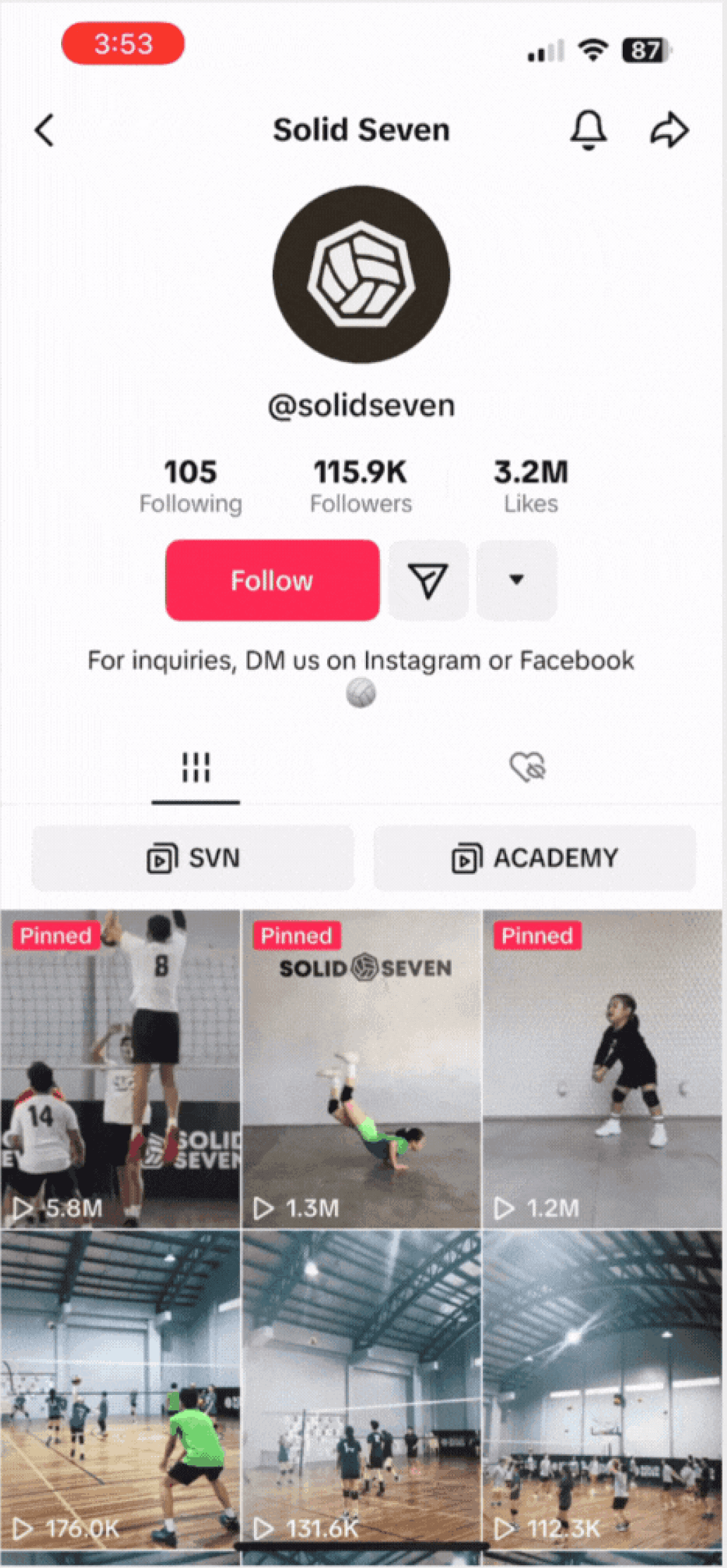
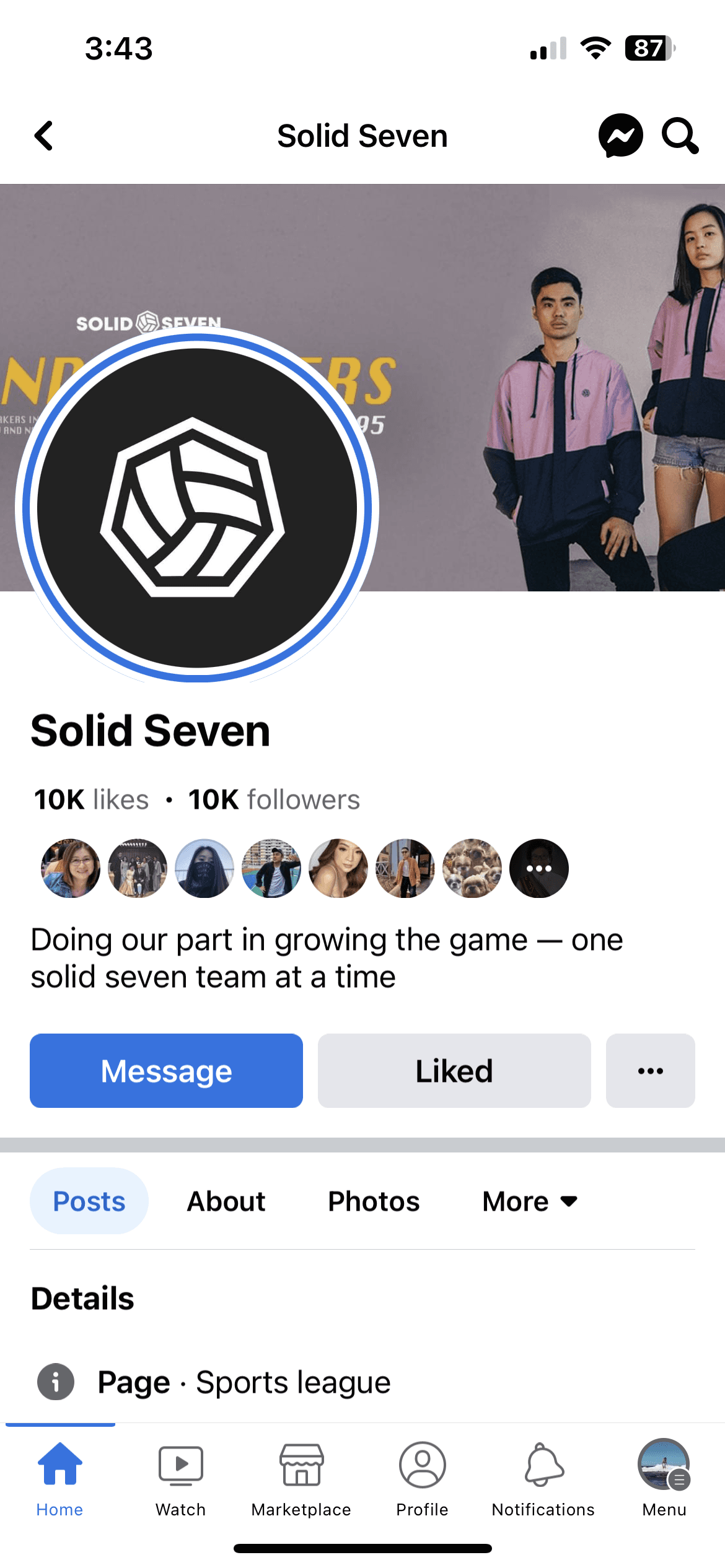
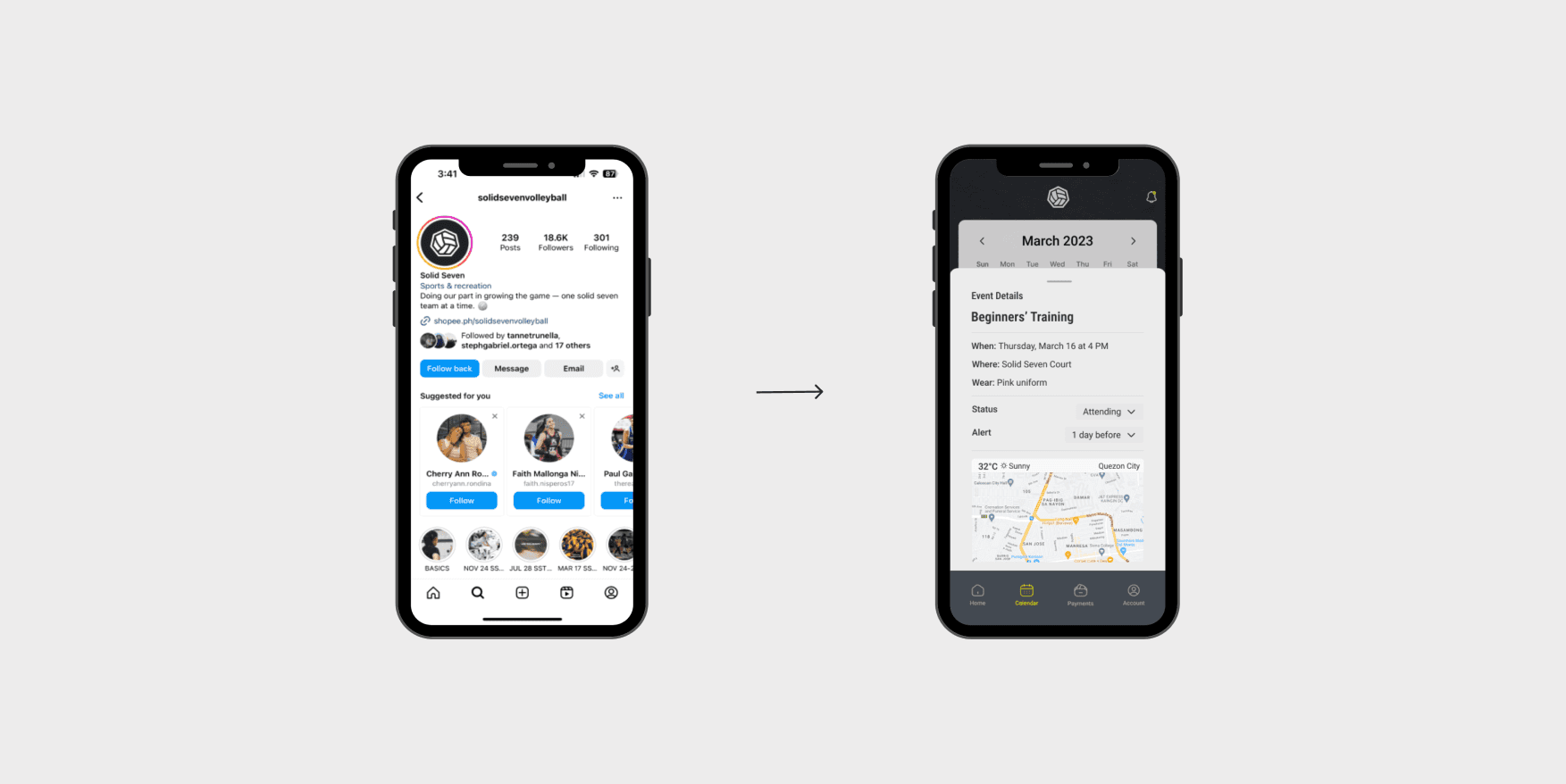
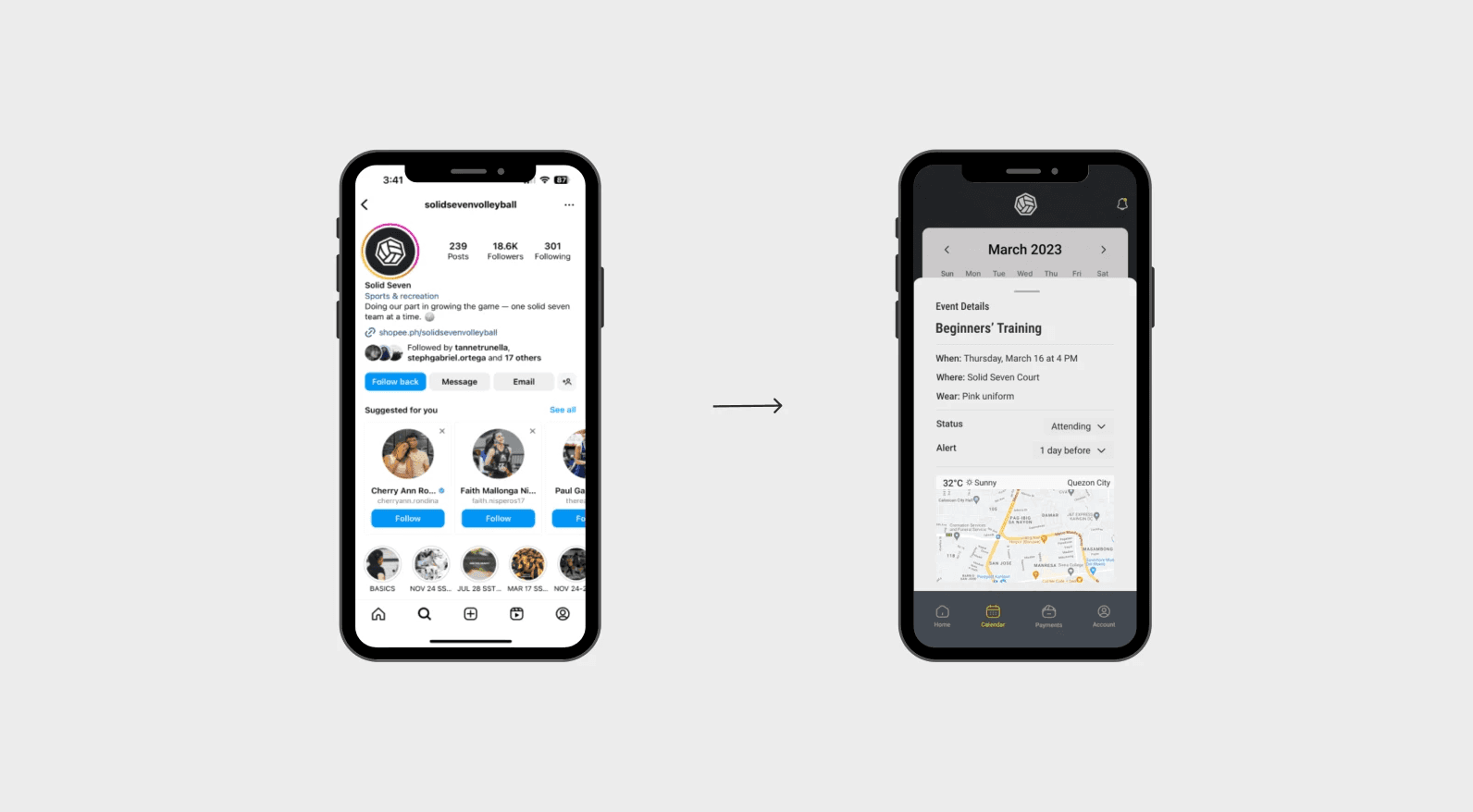
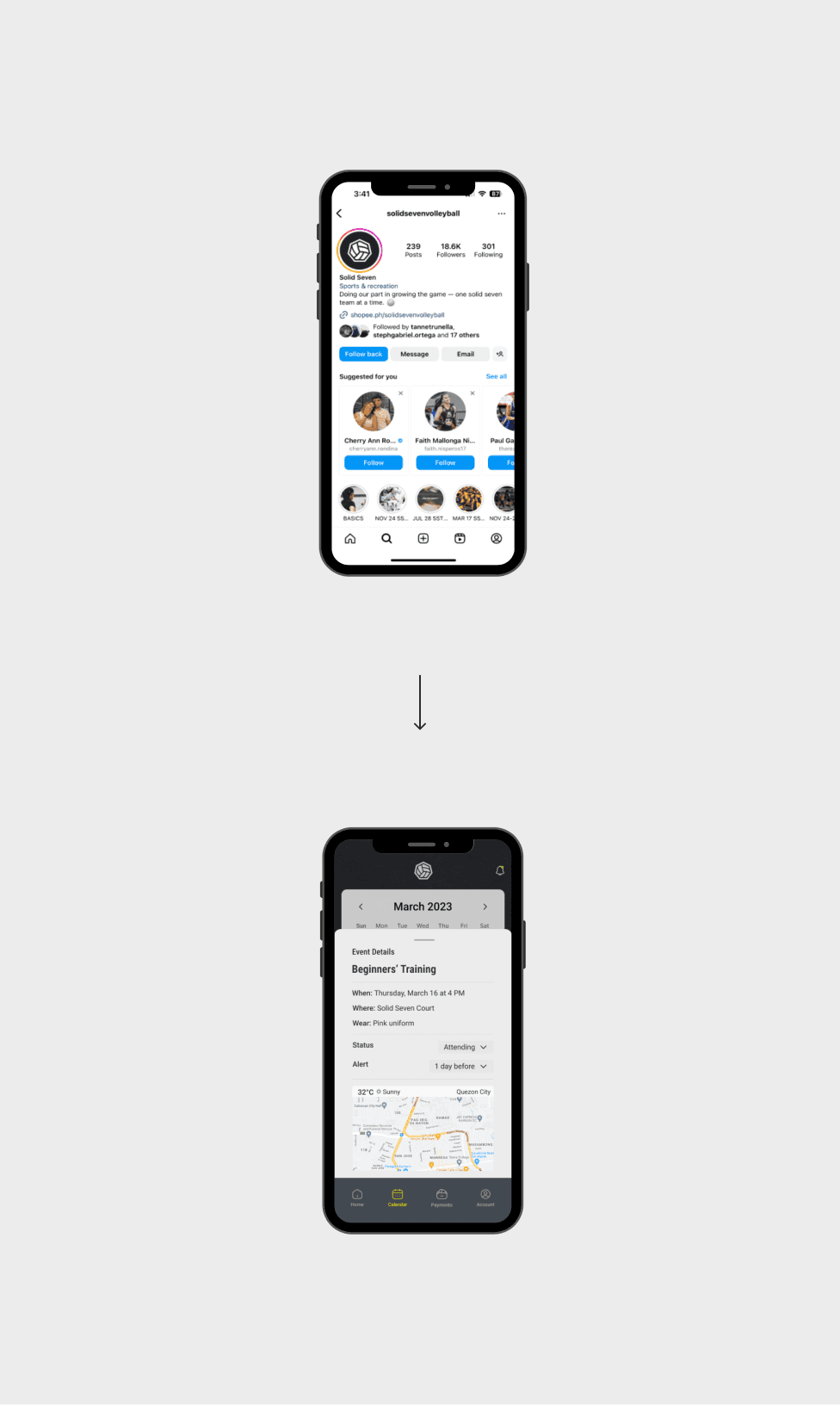
Solid Seven recently started sharing their journey on TikTok, Instagram, and Facebook, quickly gaining a large following on these platforms. As the volleyball program became more popular, the number of student sign-ups rapidly increased. Managing student communications through multiple channels has proven to be difficult for their small staff.
GOAL
Streamline Client Communication
Having a single communication platform makes it easier for young players and their parents to get the information and support they need from the Solid Seven team. Our goal was to design a mobile application that provides a more personalized and engaging experience for these clients.
RESEARCH & EMPATHIZE
PRELIMINARY RESEARCH
Getting to know Solid Seven Students
At the beginning of this project, I spoke with the players to learn how they manage their training schedules and fee payments. I discovered that they primarily use Messenger to connect with their teammates, coaches, and staff. The players consult the group chat for information about training and other special events. For settling fees, they receive invoices via email and pay via bank transfer.
Chatting with our target users was a good way to get started, but I knew needed to go further.
USER INTERVIEWS
Understanding The Client Journey
I had the opportunity to meet with three clients via Zoom. During the interviews, I asked them to describe their Solid Seven experience, focusing on how the Solid Seven team communicates with and supports them throughout their journey as players/parents.
KEY INSIGHT
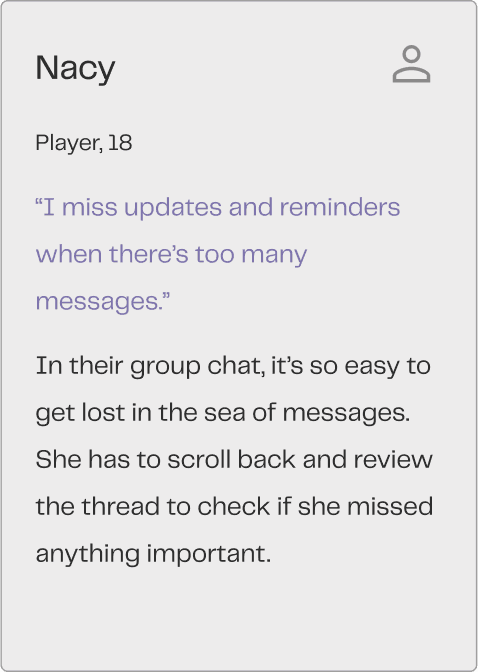
Clients Need to know where to go
Solid Seven clients find it tedious to have to go through multiple channels just to complete relevant tasks. They spend more time and effort than they should just to find the information and support they need.
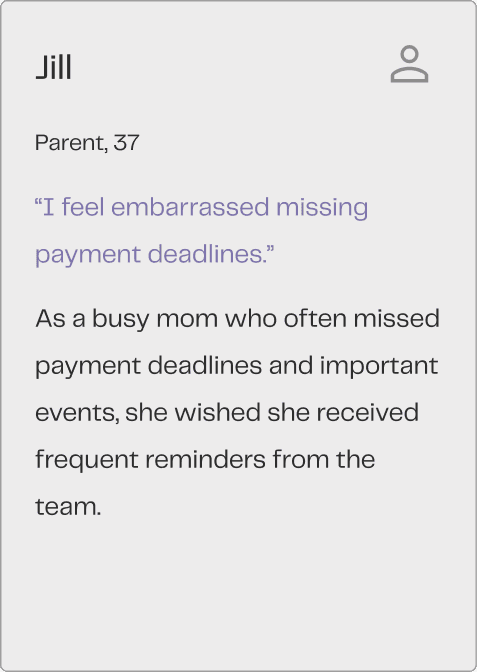
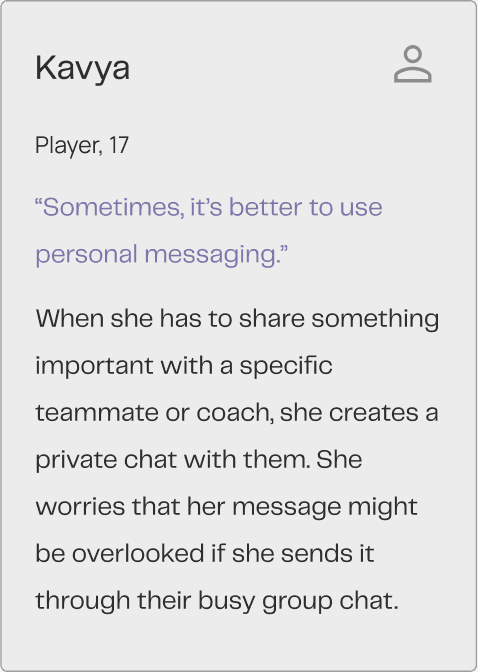
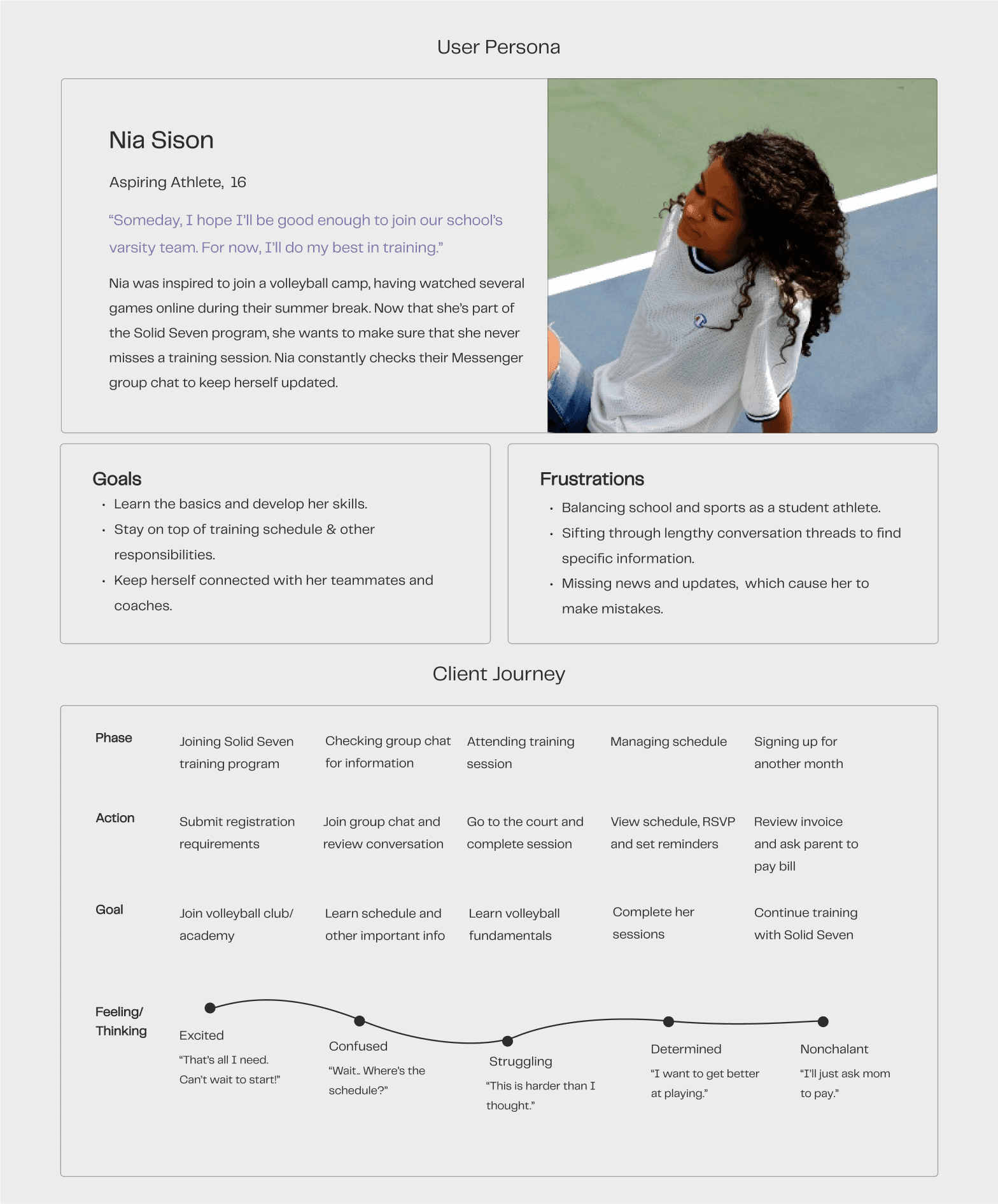
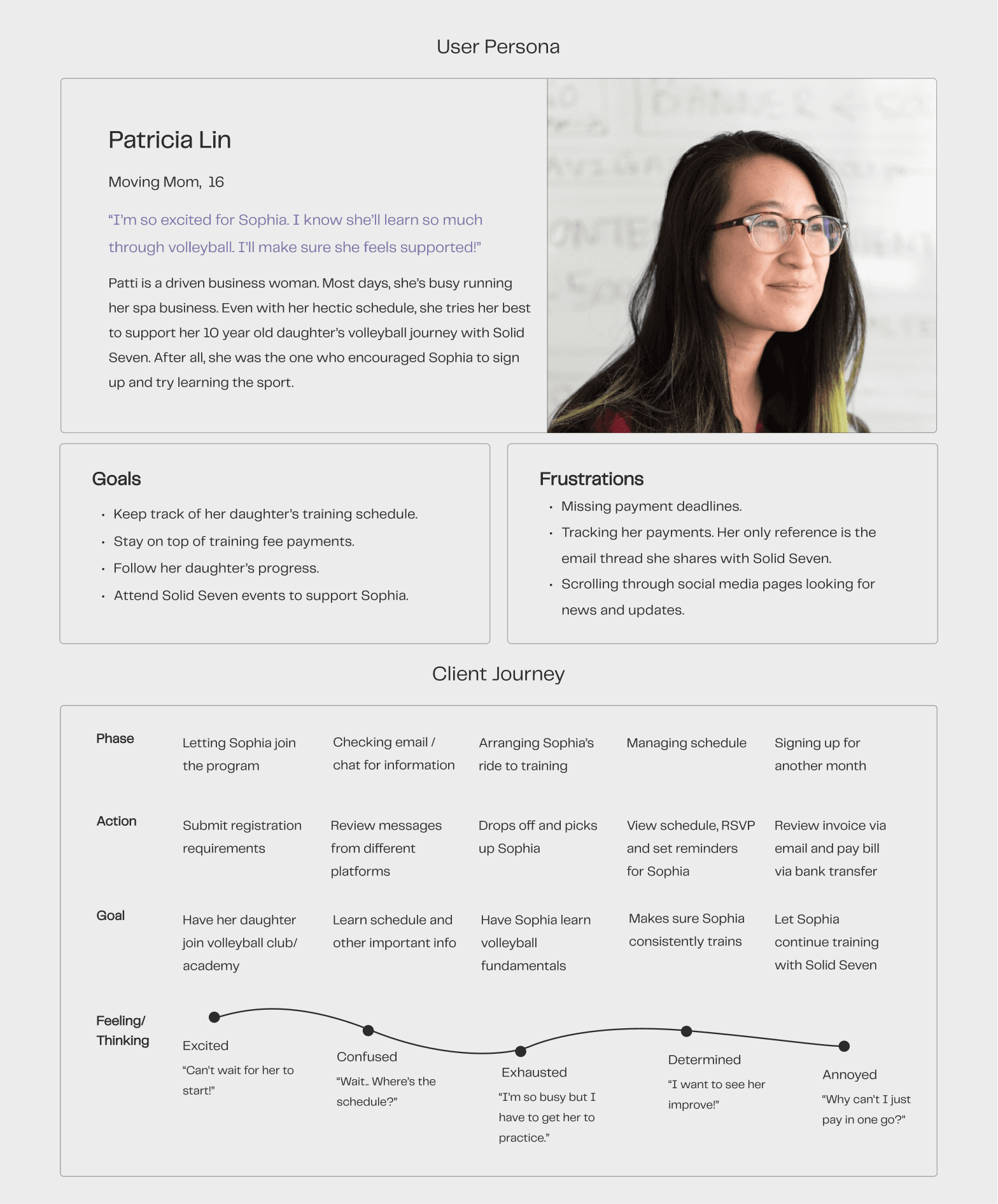
Based on my findings, I created two personas to represent two different types of clients - a parent and a player. Mapping out their journeys helped me develop a deeper understanding of these users’ varying needs, goals and pain points.
Having these people in mind, this begs the question:
How might we make it more convenient for Solid Seven clients to stay on top of schedules and payments?
IDEATE & DESIGN
IDEATION
Thinking of Ways to Streamline these processes
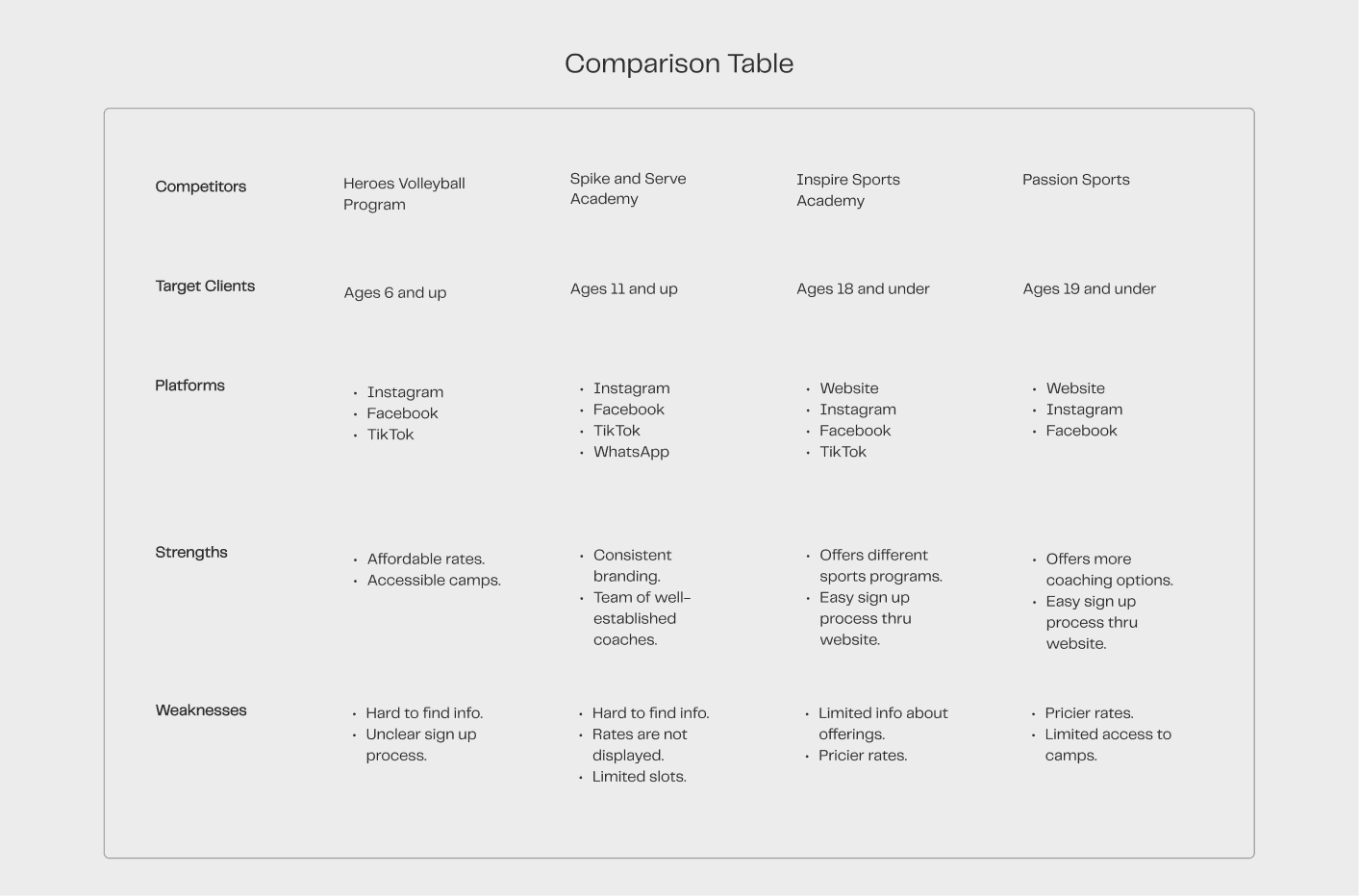
To gather inspiration and get a better understanding of the landscape, I investigated other team/school management applications in the market.
I also sat down with the client and asked her what features she anticipated seeing in their mobile application. We brainstormed ideas and quickly compiled a list of solutions that we think might be beneficial to the players’ and parents’ needs.
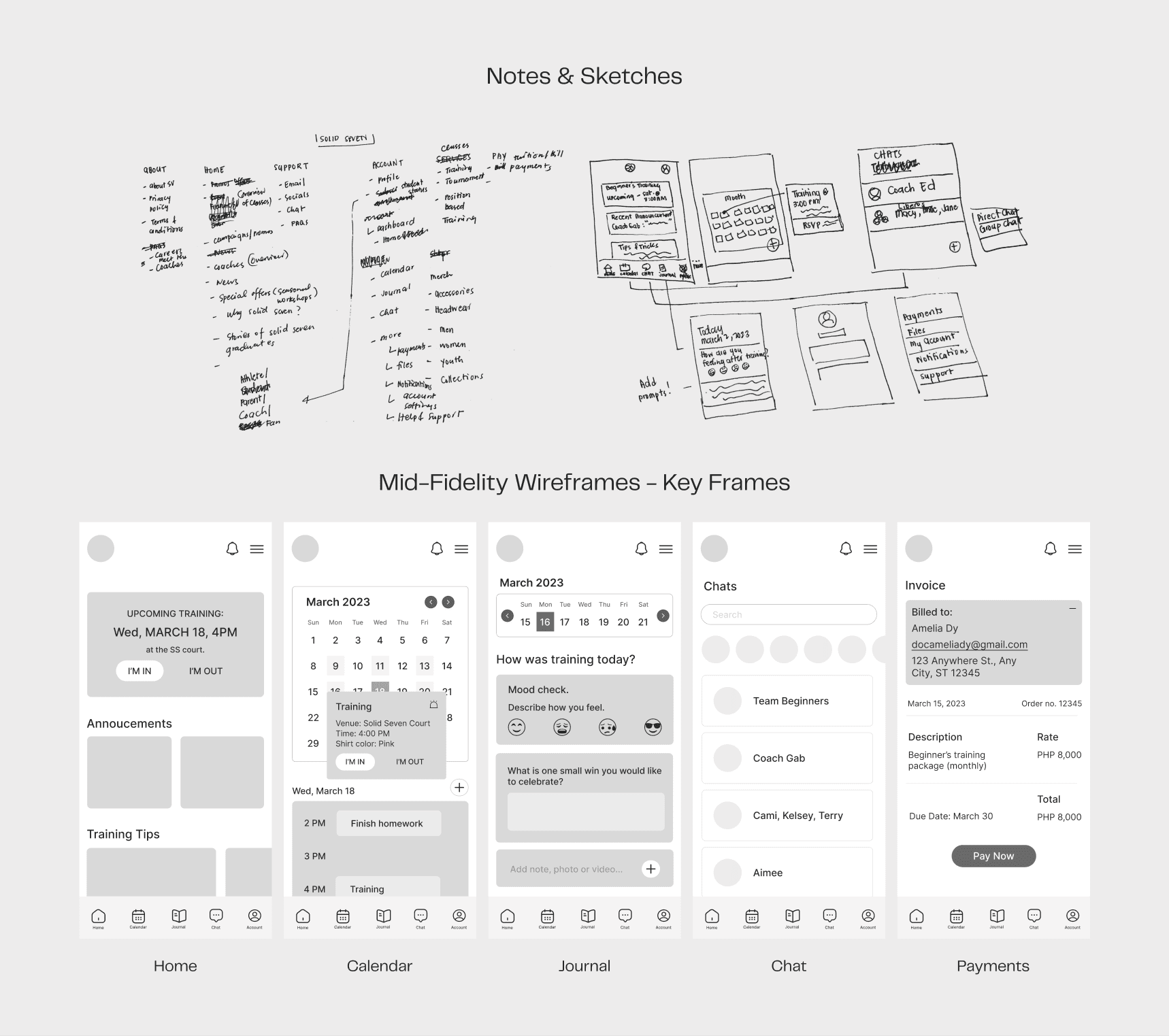
In my past project, I have found that clients often struggle to visualize the product when I present my sketches. This time, I focused on creating detailed wireframes that communicate my vision more effectively.
Although the client was generally satisfied with the app's functionalities, she expressed interest in seeing more features that are similar to BeReal's and Twitter’s. She envisioned their application to be a place where players are encouraged to document their volleyball journey and share memories easily with the community.
She thought this would be a more convenient and fun way for players to track their motivation and progress, rather than keeping physical journals.
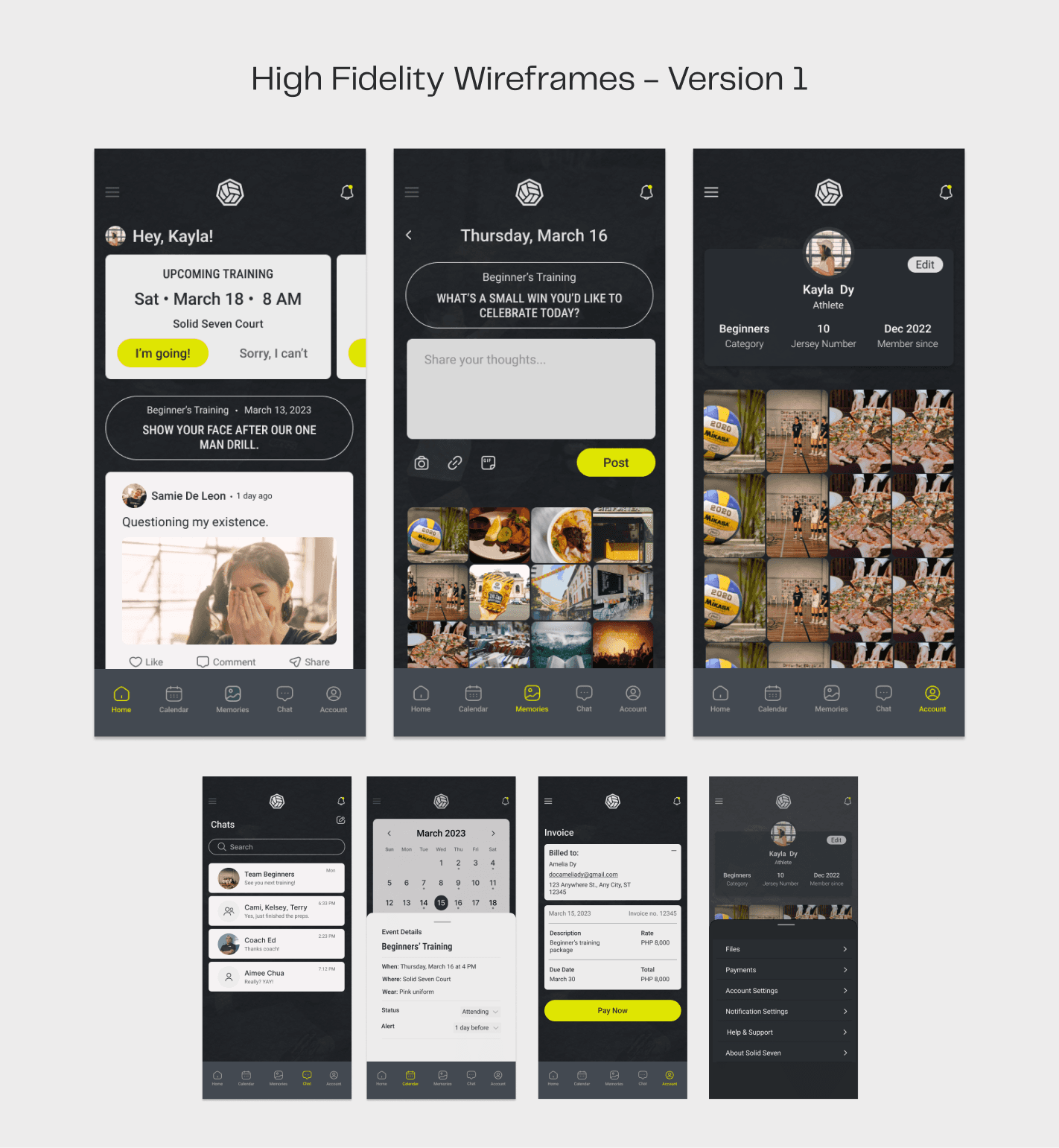
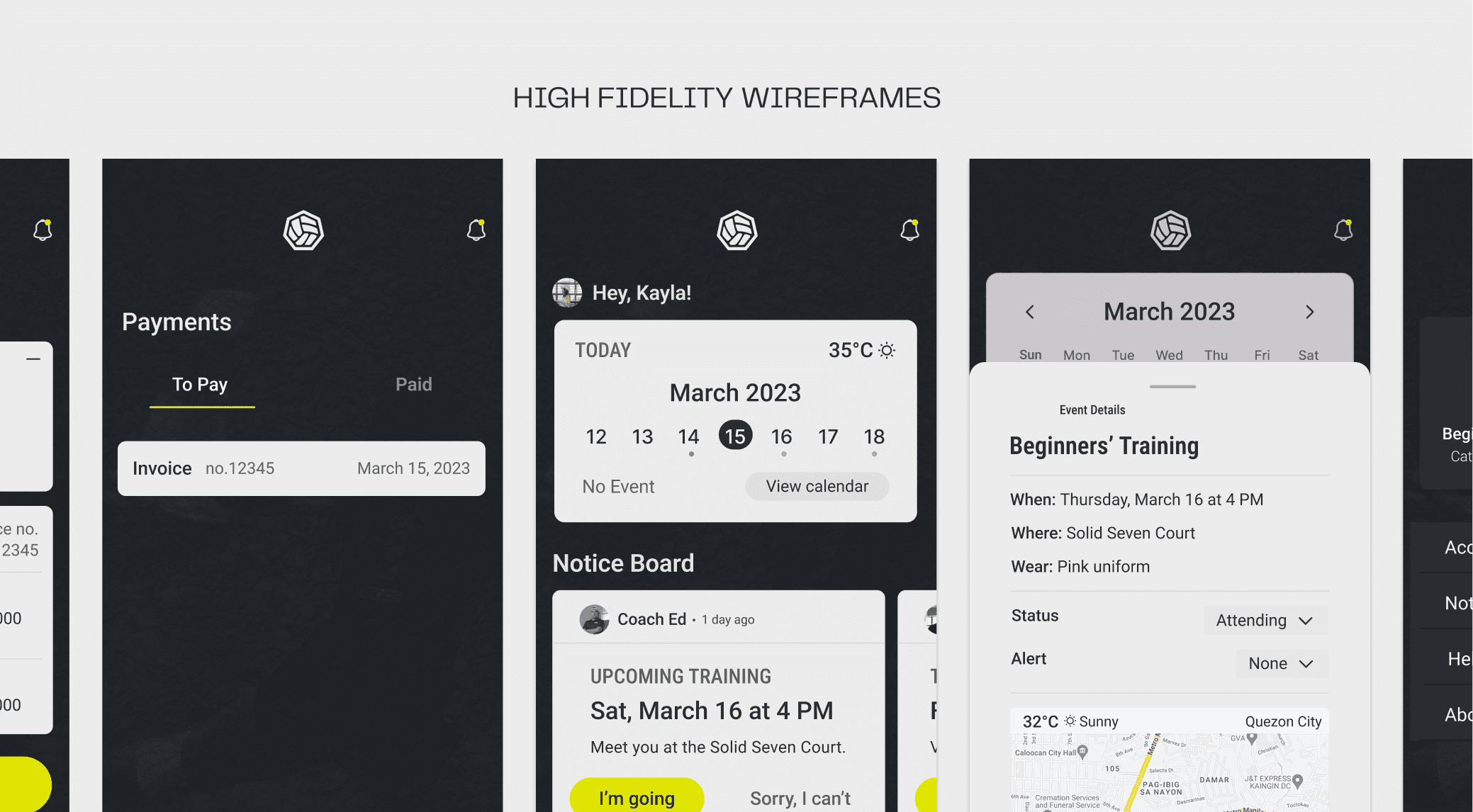
HIGH FIDELITY WIREFRAMES
Trying The Social Media approach
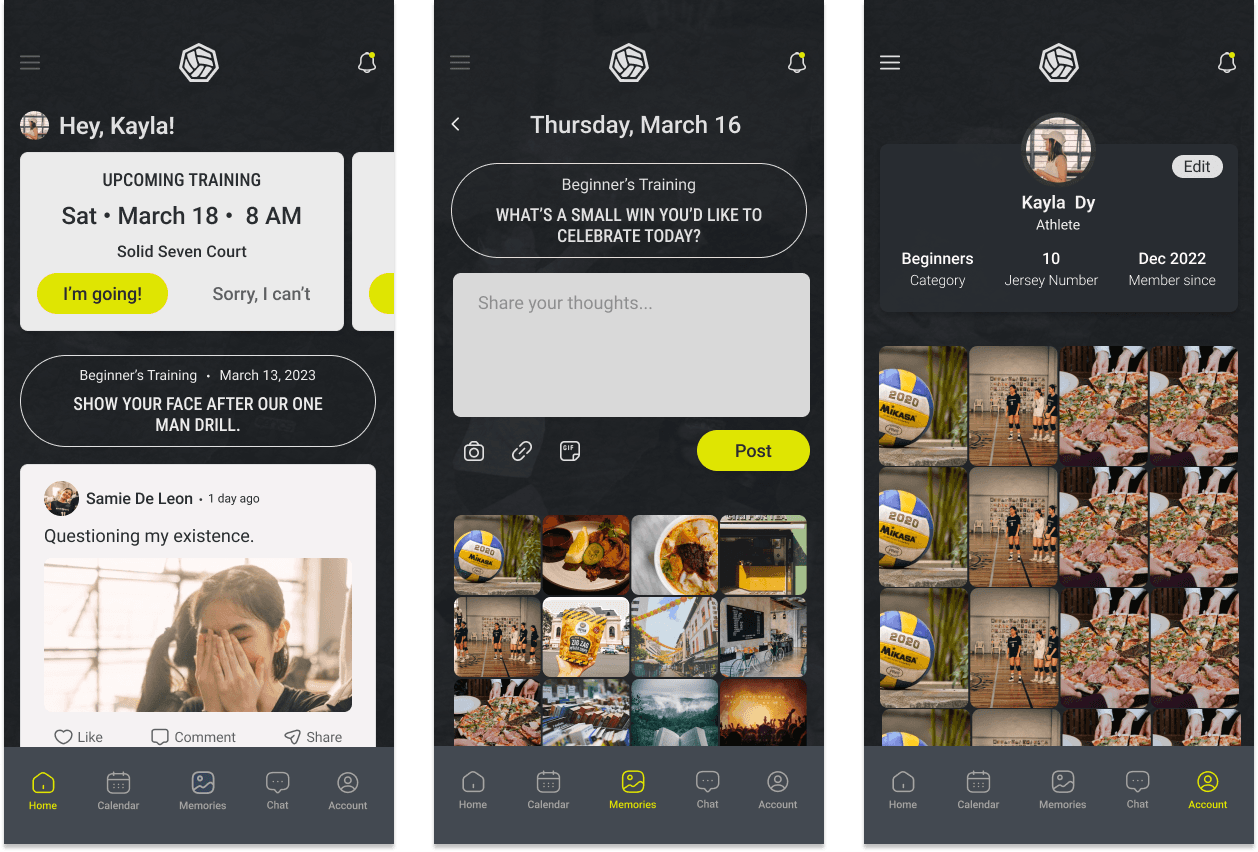
I created high-fidelity wireframes to the client give a better sense of the final product. I made sure to add elements reminiscent to Be-Real’s and Twitter’s. For instance, following each training session, users will receive a notification that instructs them take a photo based on the given prompt.
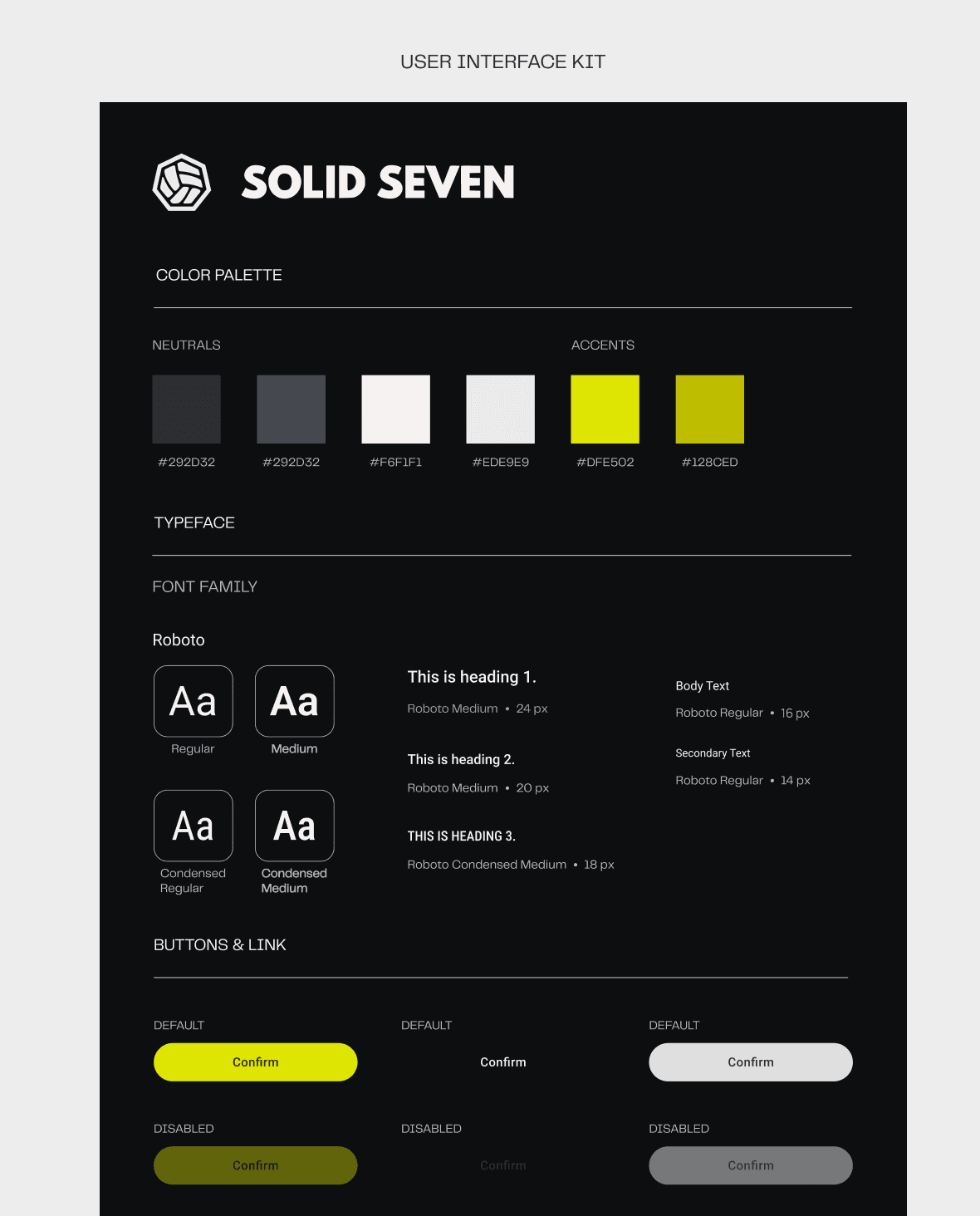
UI DESIGN
Designing a visual system
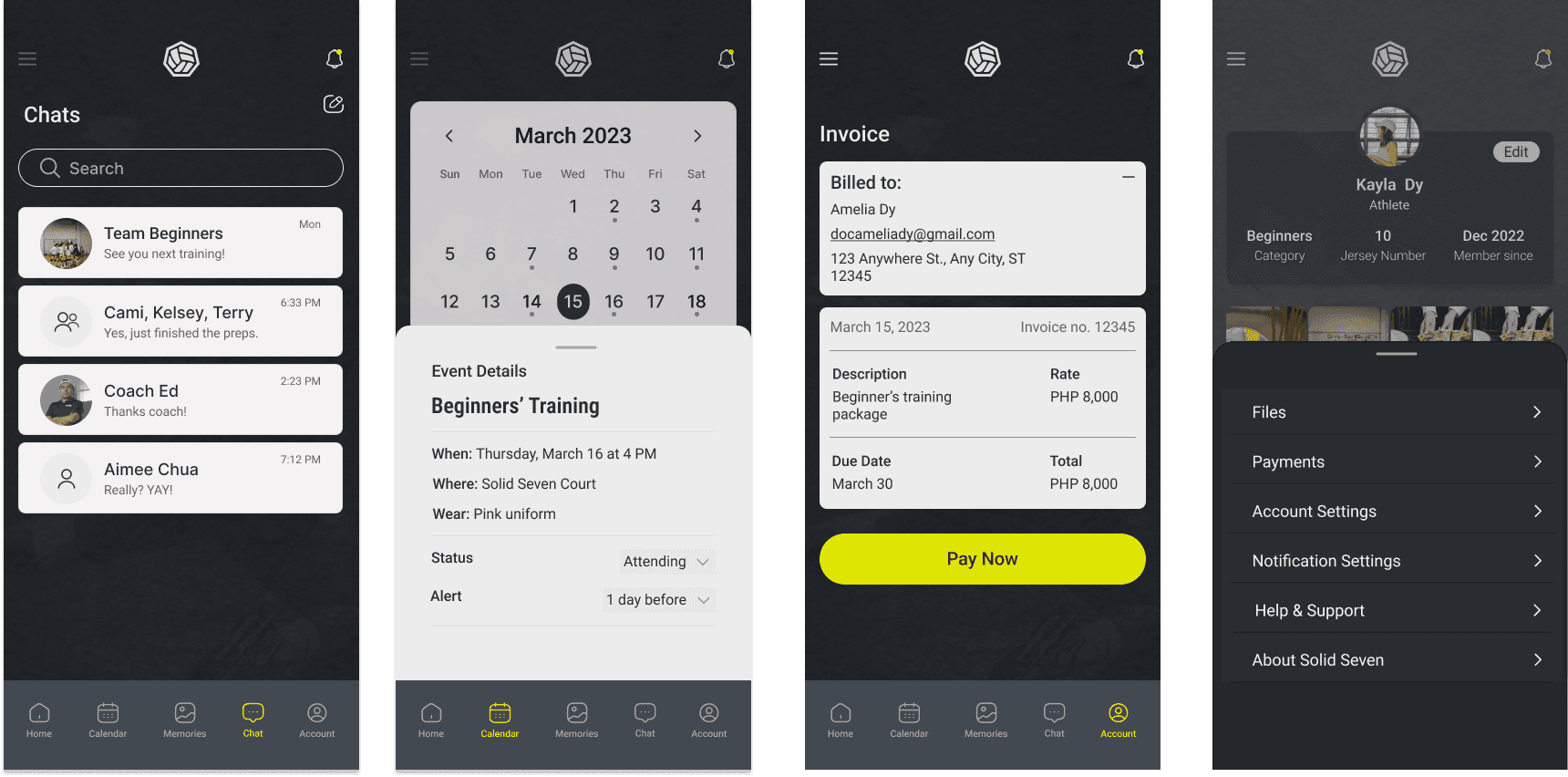
I was able to skip the branding phase of this project because Solid Seven already had a strong brand identity. This was evident throughout all of their marketing materials, which made it a lot easier for me to design a visual system for their mobile application.
For the app's visuals, I stayed with Solid Seven's neutral palette and added neon green as an accent. I sought to convey the brand's energy and excitement, while also keeping the overall design simple and elegant.
PROTOTYPE & TEST
INFORMAL USABILITY TESTING
Letting Users explore the prototype
I conducted informal usability testing to gather feedback more quickly and help me uncover issues early in the process. I visited Solid Seven’s court one afternoon and asked five of their players to freely explore the prototype and verbalize their thoughts as they interacted with it. Here are some questions I asked at the end of the session:
Does the product capture the look and feel of Solid Seven as a brand?
What tasks do you think you could complete with the mobile app?
Were there any parts of the app that you found confusing?
What do you think of the app overall?
ANALYZE & ITERATE
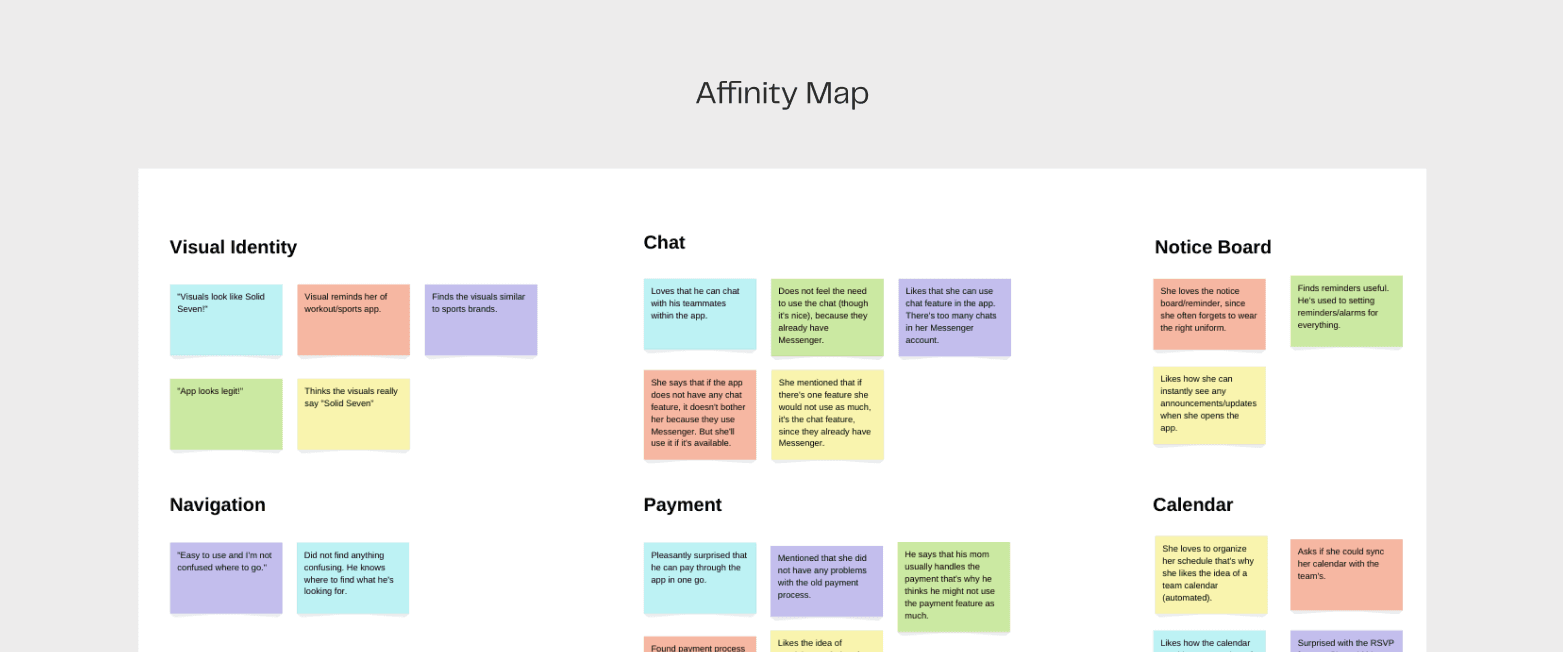
FINDINGS AND ITERATIONS
What the players were saying
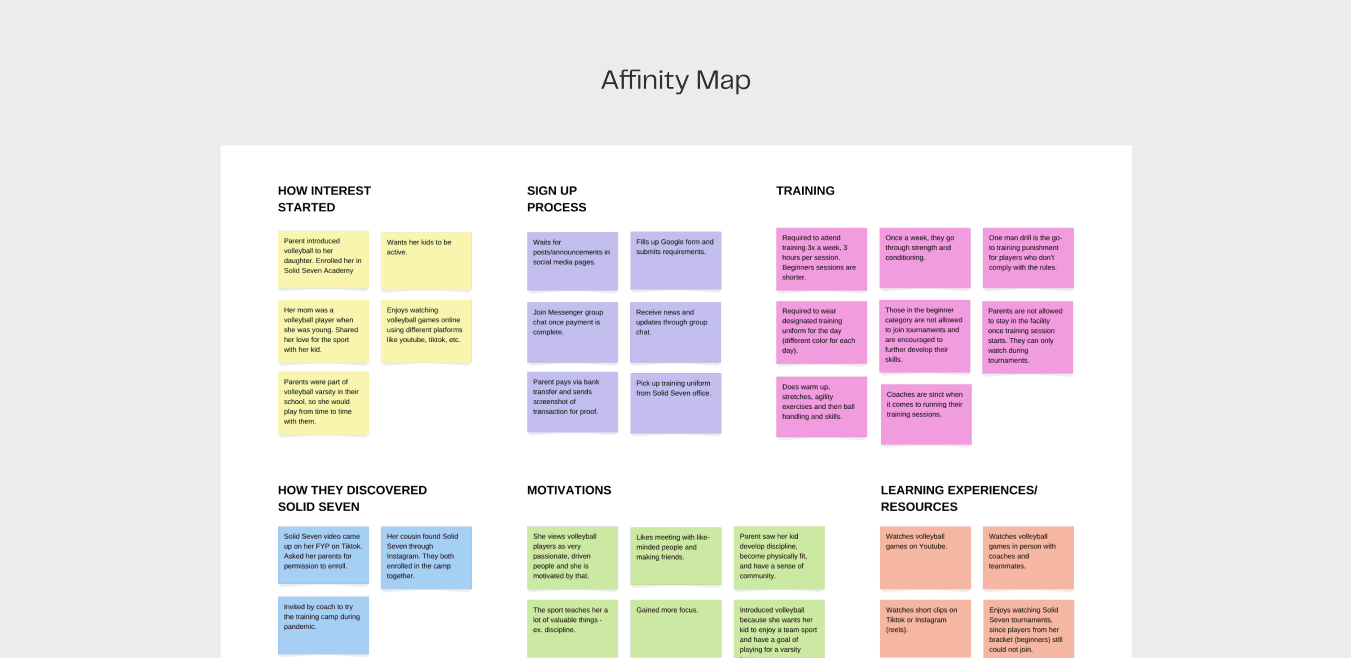
Using my notes, I created another affinity map to organize and group my findings. This map made it easier for me to identify key themes, patterns and trends from the data I gathered.
KEY TAKEAWAYS:
Users are more likely to use something that they are familiar and comfortable with. Most players found the social media features of the application to be fun and engaging, but they did feel the need to use them because they were already using several other social media platforms.
Users often need help staying organized and motivated. Most players found the idea of receiving reminders to be useful, as it would help them to stay on track and avoid forgetting about important tasks and events.
Users prefer to do things quickly and easily. I have observed that players looked for ways to minimize the number of steps needed to finish a task.
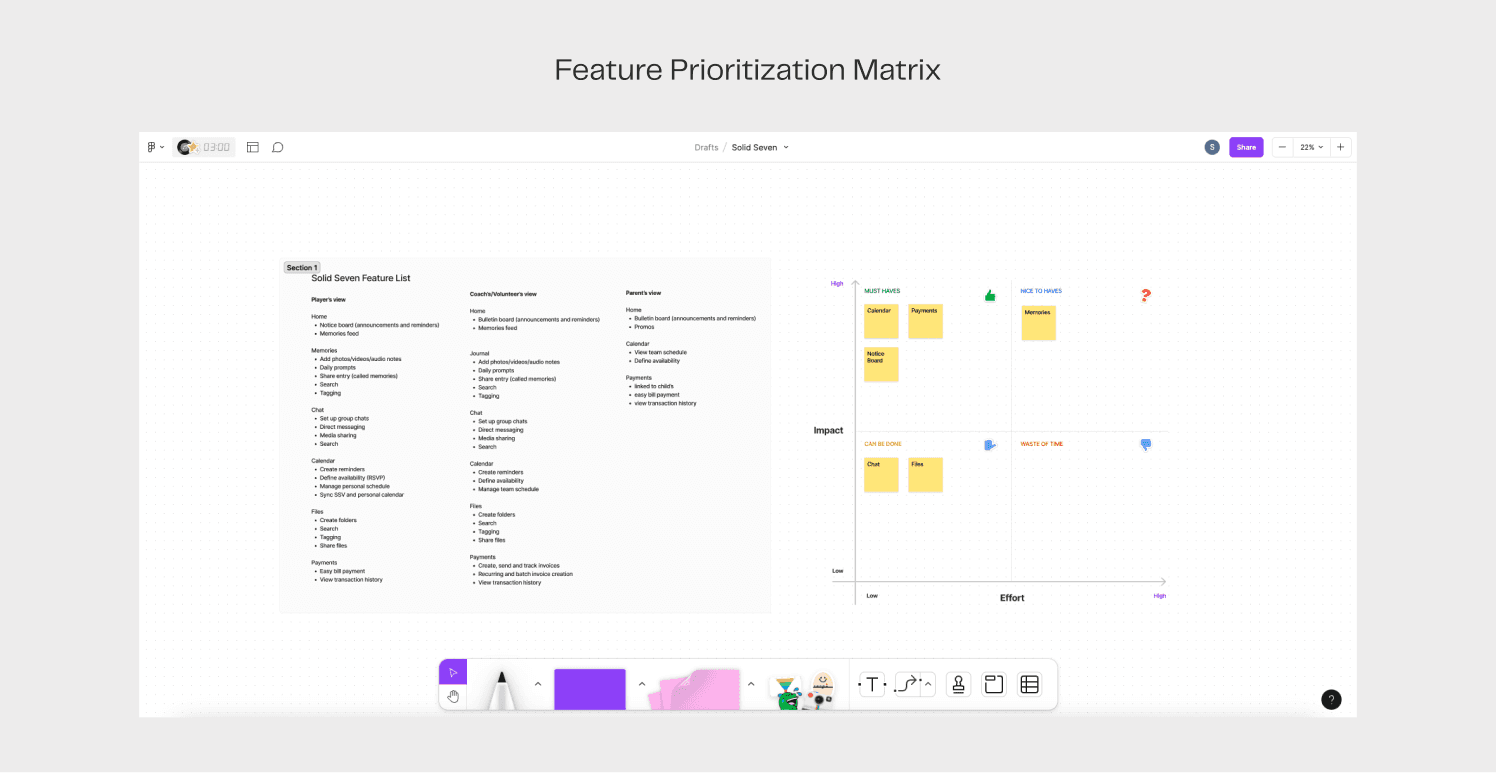
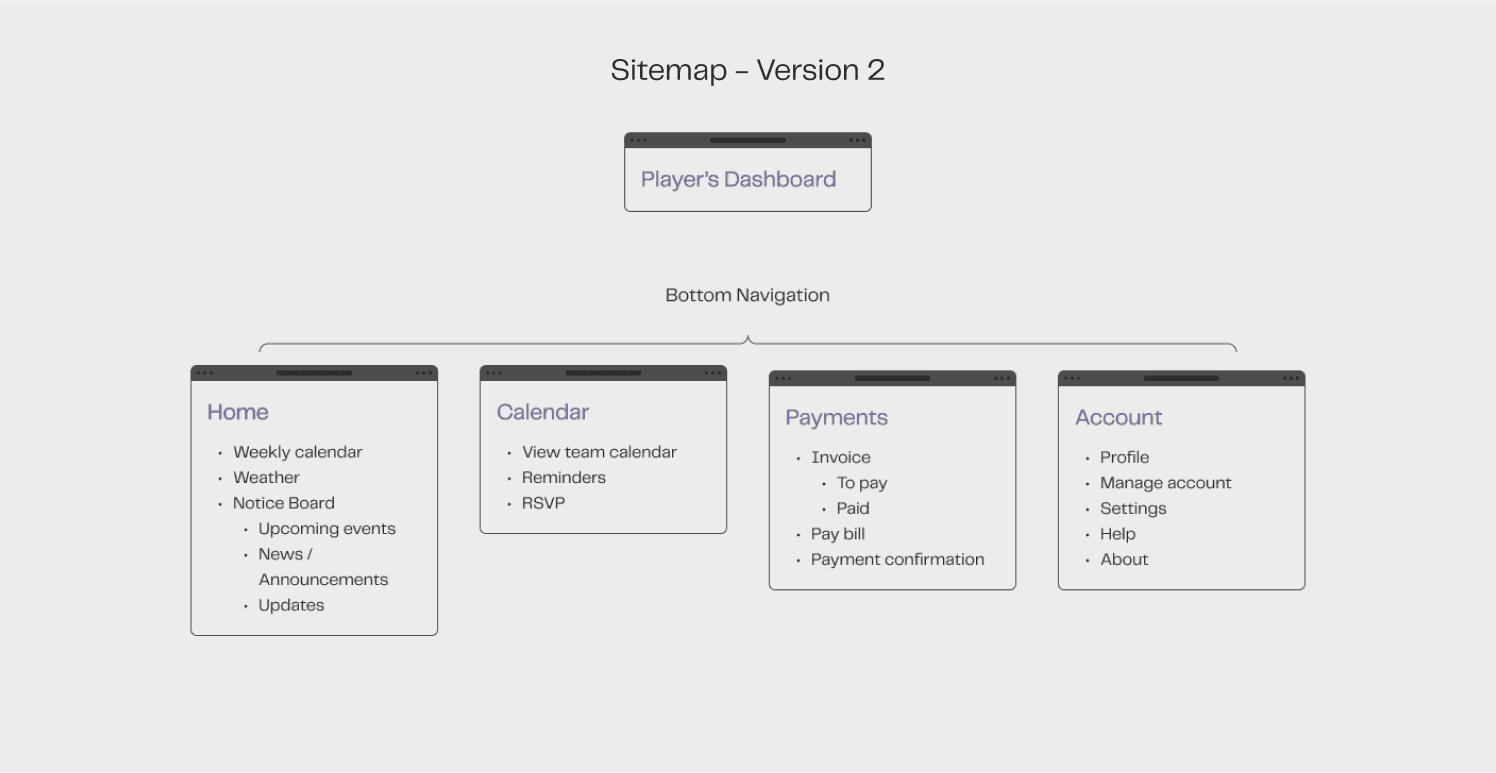
FINDINGS AND ITERATIONS
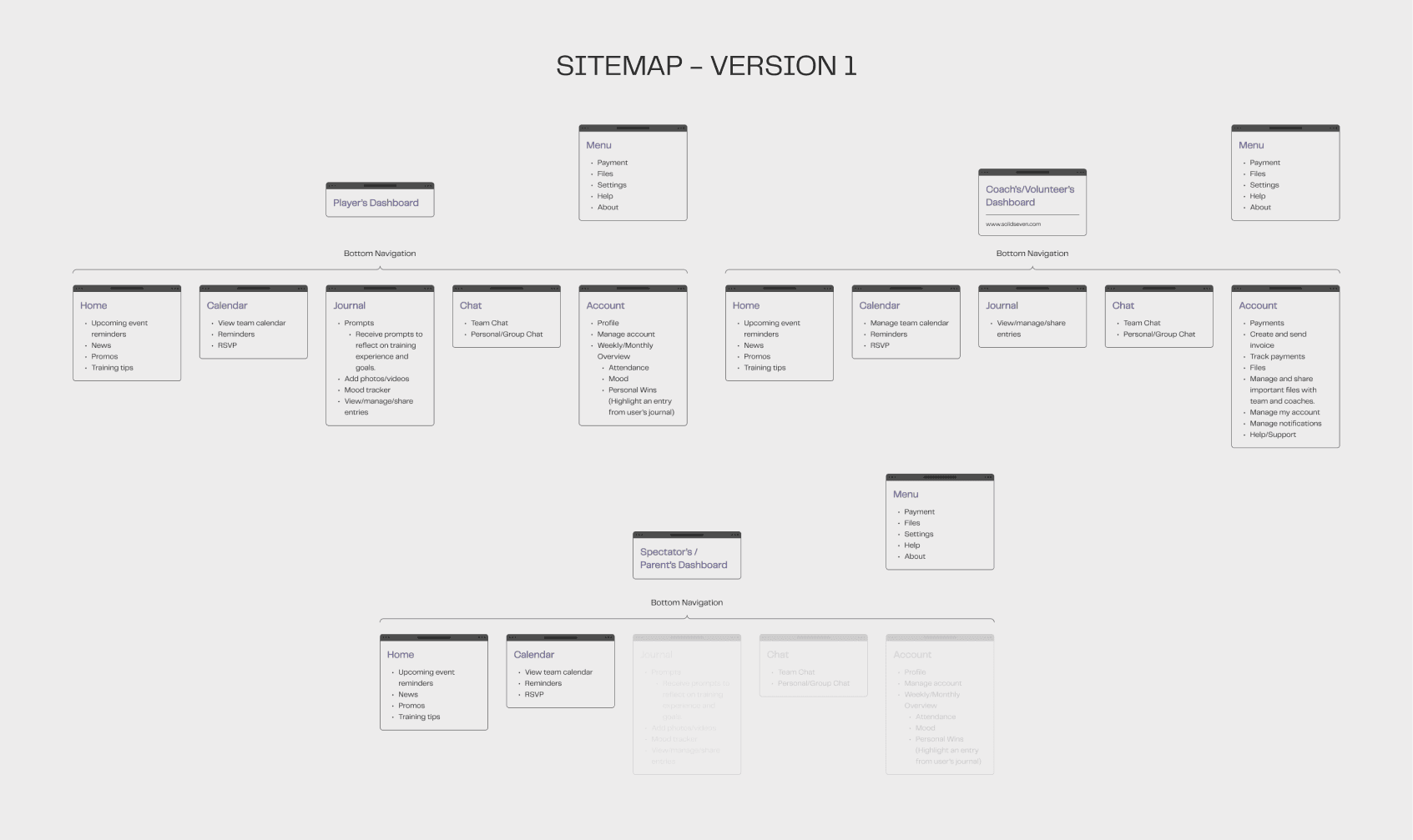
Rethinking The App’s Feature list & Sitemap
At this point, I realized that we had lost sight of our goal. We had focused too much on the features themselves, rather than the problems they were designed to solve. After sharing my findings with the client, I took the opportunity to explain that we needed to refocus on our end objective and the minimum features required to achieve it. This matrix played a crucial role in our decision-making process.
PROTOTYPE & TEST
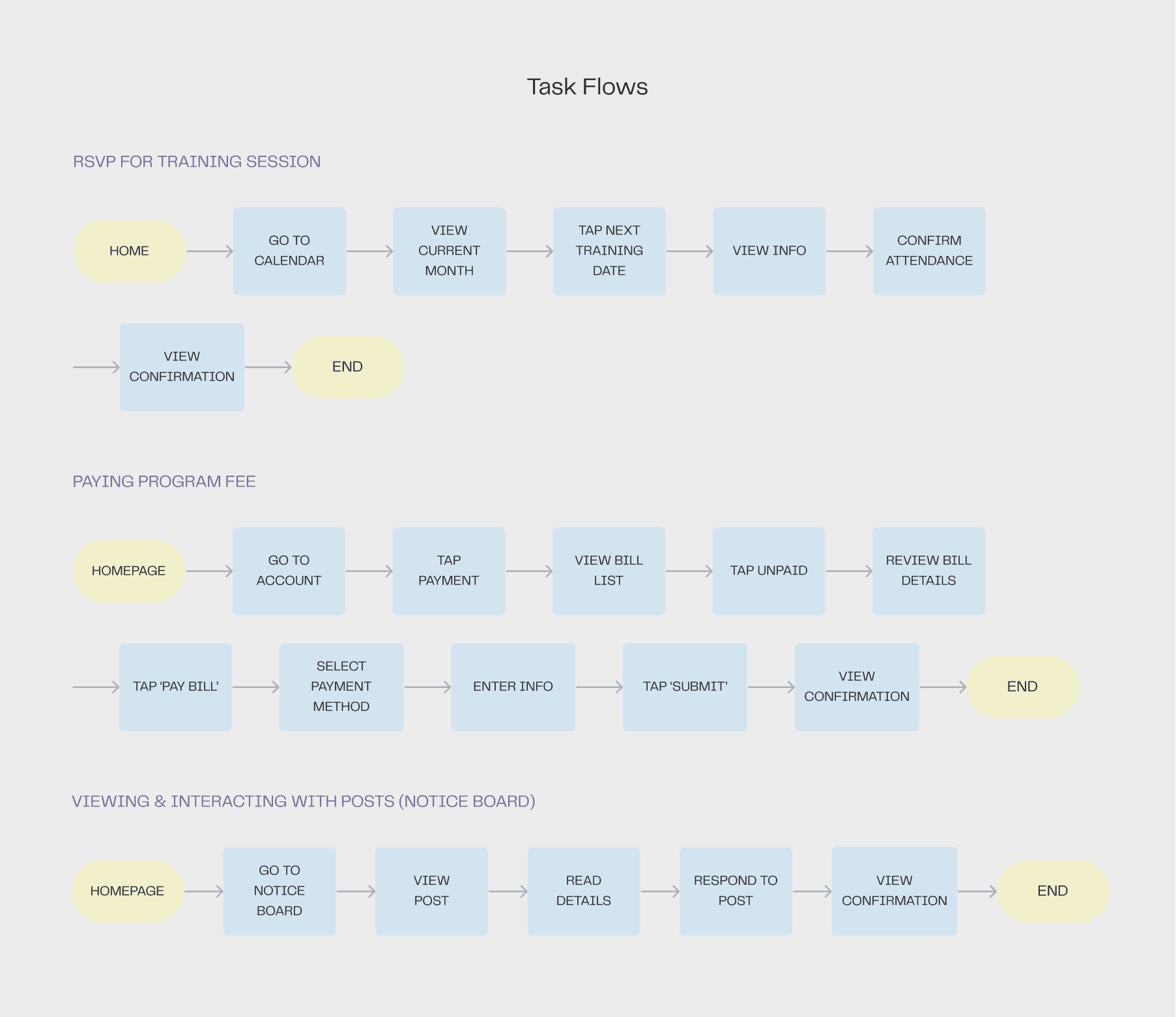
FORMAL USABILITY TESTING
Observing users complete core tasks
I made changes to the prototype and conducted another round of usability tests. This time, I used a different approach: I had one-on-one sessions with each of the five players via Zoom, asking them to complete these tasks as I observed. The purpose of this test was to validate the iterations made to the prototype.
ANALYZE & ITERATE
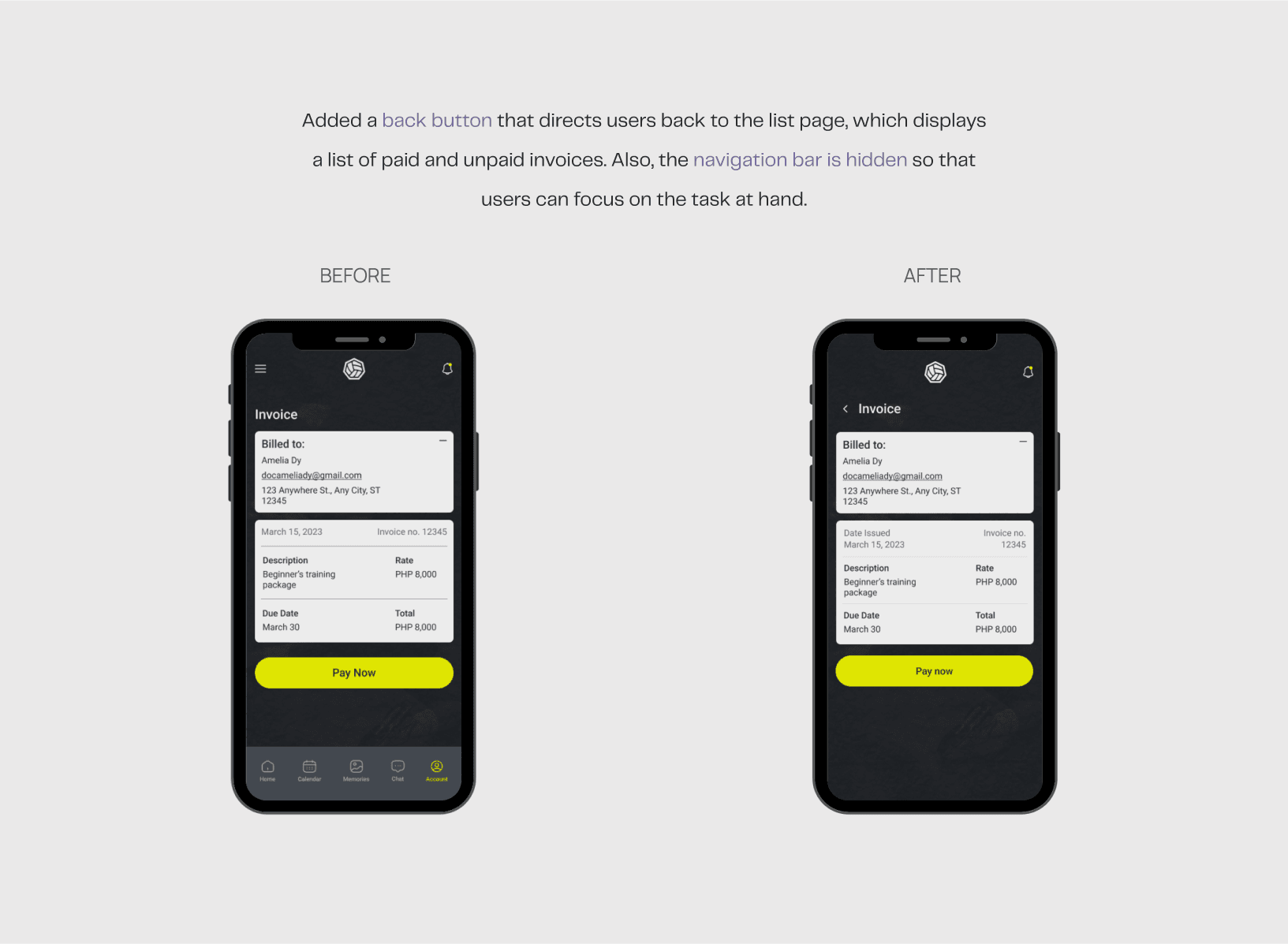
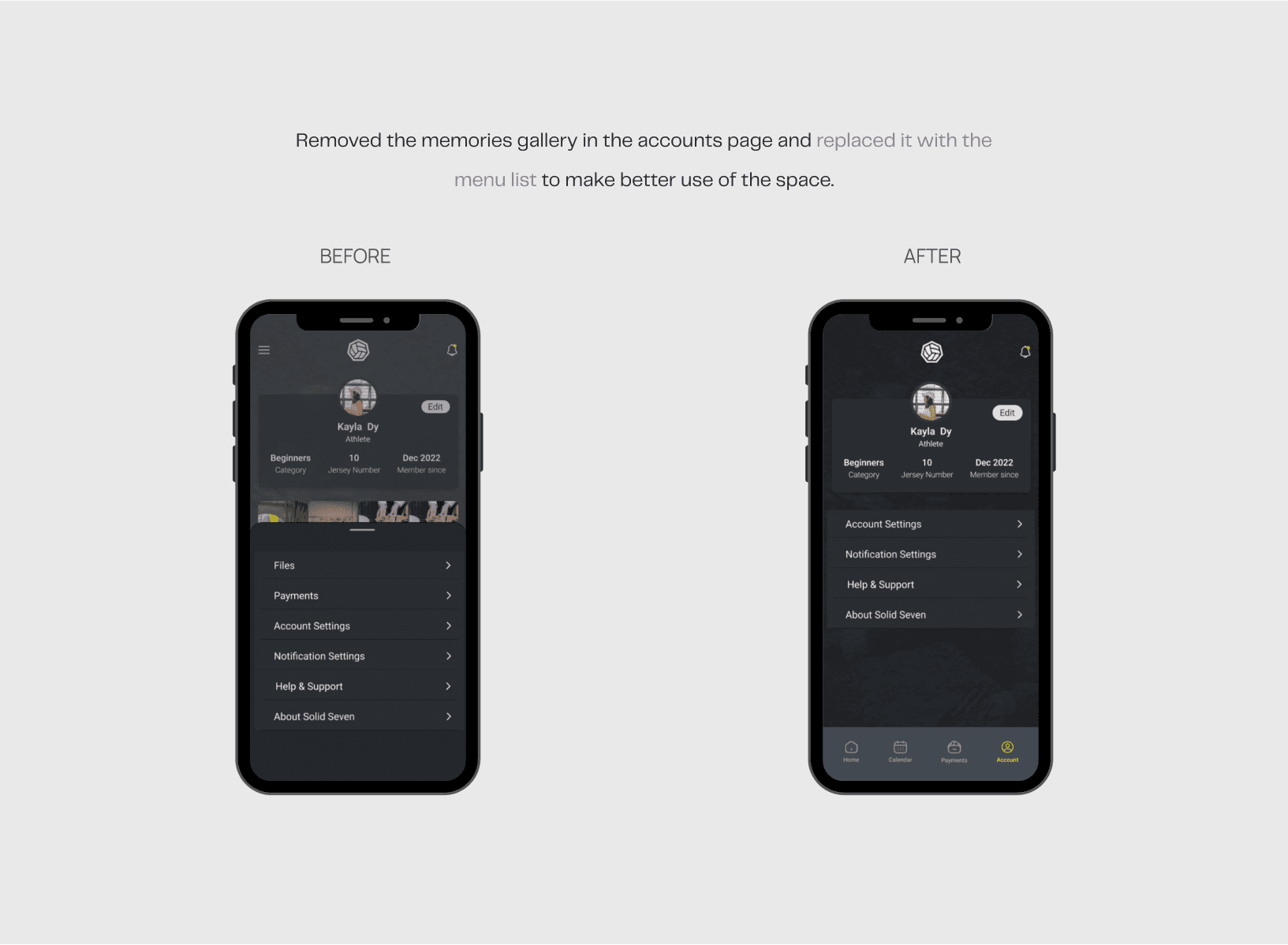
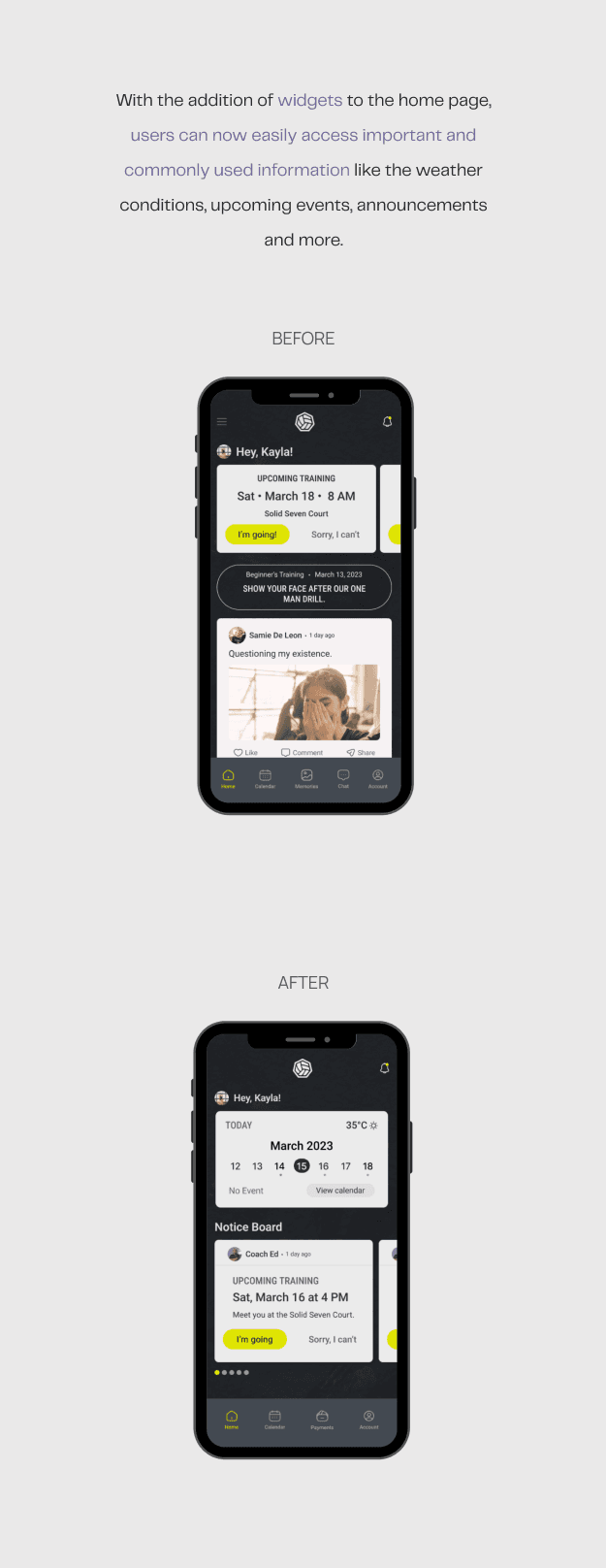
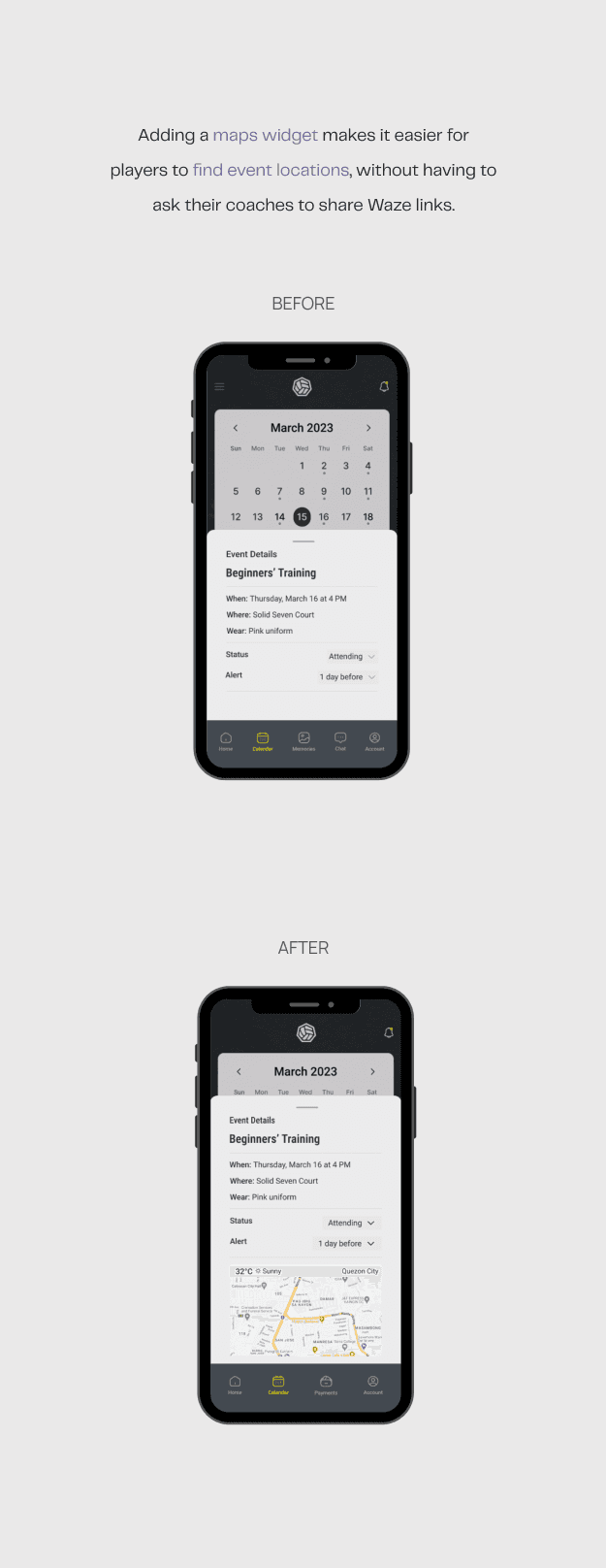
FINDINGS AND ITERATIONS
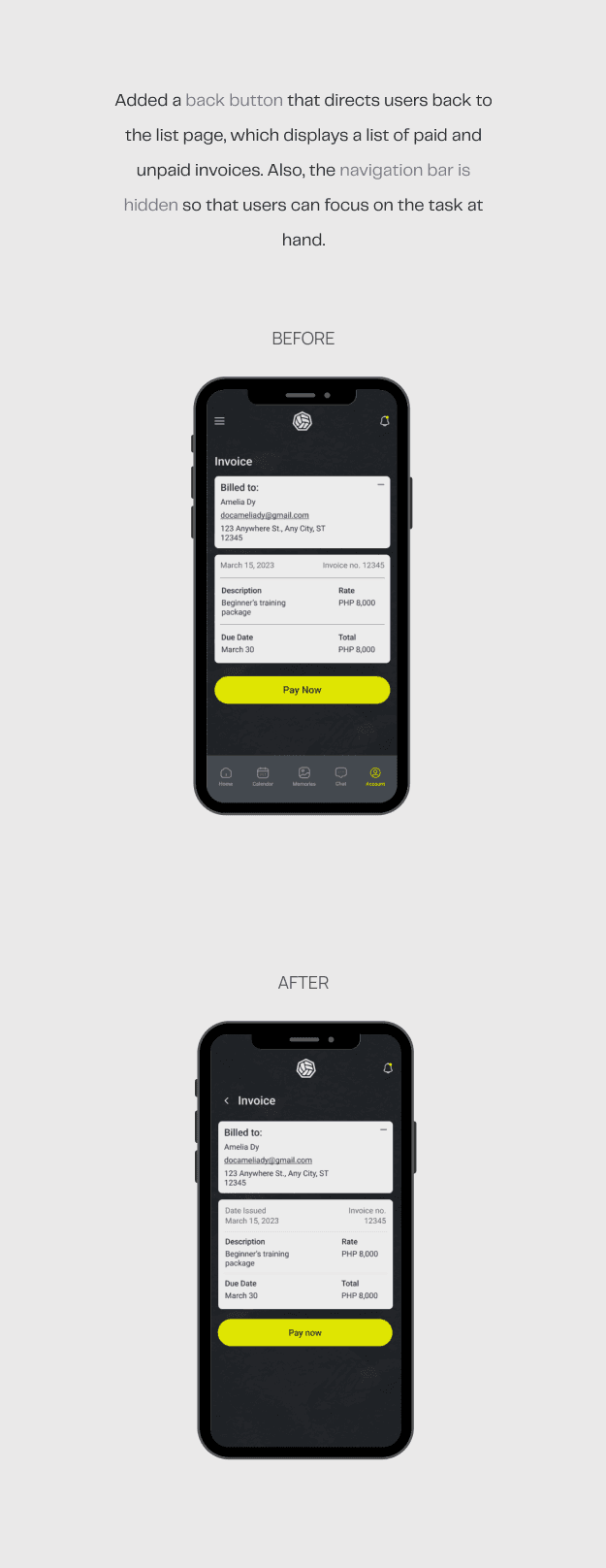
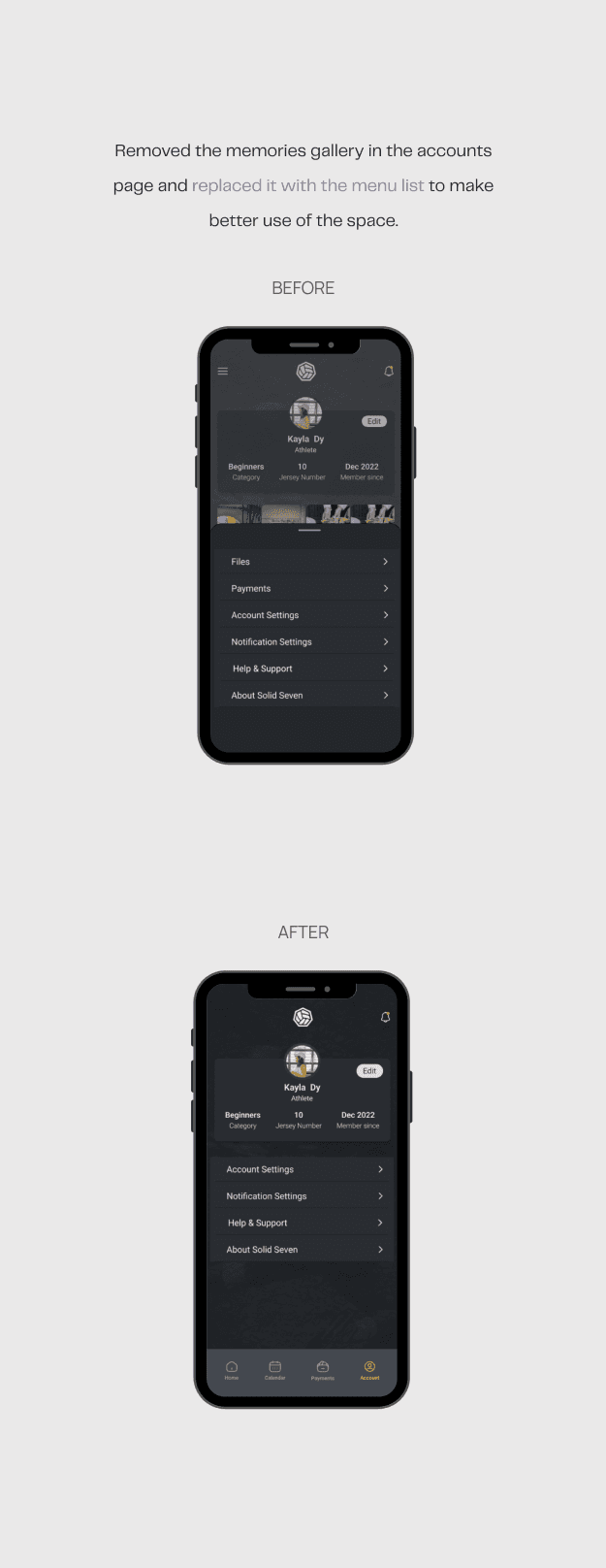
Validating design iterations
I used a spreadsheet to track the types of issues that the players encountered, how often they occurred, and the impact they had on users' ability to complete tasks. I have observed that all of the tasks were quickly and successfully completed by the participants. They appeared to have a better overall experience with this prototype than with the previous one.
REFLECTION
What’s next for Solid Seven?
In the next phase of this project, we would be focusing on building the remaining personalized dashboards for coaches and parents. These dashboards are intended to assist users with administrative duties and keep them updated on the progress of the players.